7 years ago, I’ve spent around $200,000 on a product that never took off. That was my own money, earned from outsourcing, and I’ve learned some expensive lessons down the road which I’d like to share with you today.
Here’s how it all usually begins…
Finding the Product/Market Fit Is Very Hard
You’ve got an idea for a new online business, you’ve set aside some money and you are eager to get started.
But how can you maximize your chances of succeeding with your new venture?
How can you avoid the mistakes I made without squandering a fortune and actually get nothing in return?
There are many things you’d need to get aligned with before you’ll have a successful business backed up by your website. When we talk about complex websites that power your business, one of the most important things here is to find the sweet spot within:
- What website features your market needs
- What website features you think your market needs
- How much you can afford to spend on building the key features of your website
For example, if we talk about an eCommerce website that sells air-cleaning devices, you might want to answer questions as:
- Does your market require a product comparison feature on the website?
- Does your market need to see similar product recommendations?
- Does your market require an air cleaner sizing calculator based on the room size?
- Does your market require product filtering by price, brand, color, and rooms size, or maybe other attributes?
- Does your market need to pay with Bitcoin or only with a Credit Card?
The list could go on.
But if you build a smaller-scale website, which starts satisfying a decent number of customers, that’s the moment when your business is fitting your market. Better said: that’s when you are finding the product/market fit.
Speaking about building websites in general, you’ll need the answers to the following questions:
- How do you know whether a feature is crucial and needs to be included on your website?
- Is it just a nice-to-have feature?
- Will this new feature move you towards a better website? Will it just be a “distraction” in your website development, thus making you waste money?
- How do you know in which order you should build features?
Note: the order is important because there will be a cutoff on your capacity related to building your website and you need to ship a useful website and start selling before you run out of money.
The approach I’m talking today about shows you how to build a Minimum Viable Product using WordPress and a Scrum-inspired Agile approach.
What’s a Minimum Viable Product (MVP)?
When you are a small business owner, there are several ways to test whether your idea could work and be of interest to prospective customers. The one I think it’s the most effective is to see if there’s some traction for your idea.
Specifically, this approach is based on actually deploying a very simple, stripped-down version of your website with just enough features to satisfy early customers. The goal is to get valuable feedback for your future development.
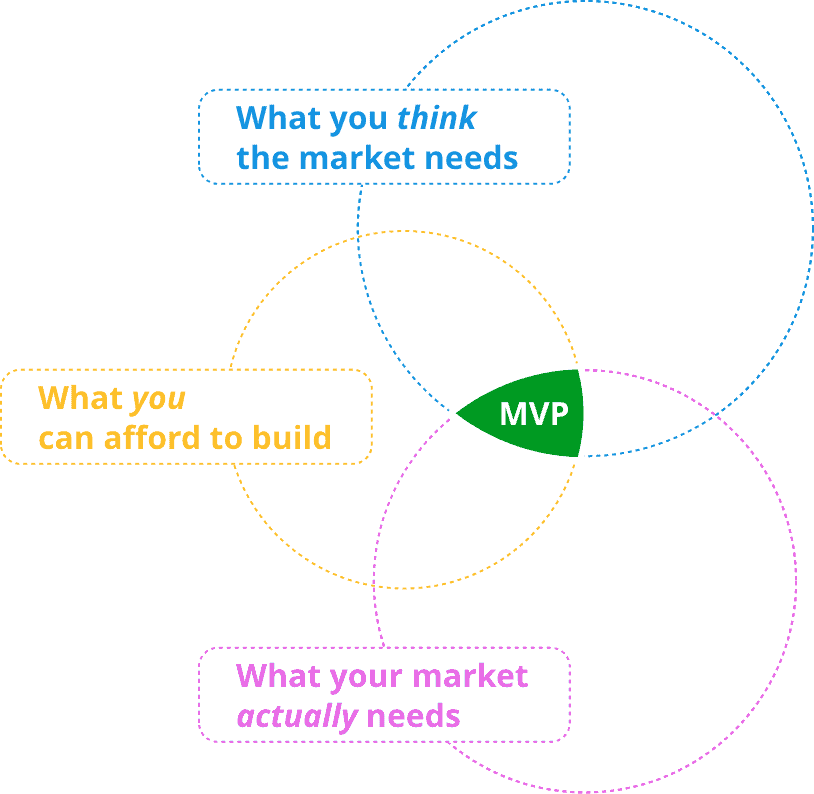
This set of “just enough features” is your Minimum Viable Product and your first stage for ensuring you have product/market fit. However, this is easier said than done. See Figure 1 for a visual representation:

Fig. 1: Minimum Viable Product
Let me explain the Venn diagram a bit more.
- What you think the market needs (blue circle)– if you are like me, you’ll assume there are a lot of needed features on the website and the overall set might be bigger than what your market actually needs. Please note that there are some features your market needs which you are not aware of yet. Therefore, there’s only a partial overlapping of the green and blue circles.
- What your market actually needs (pink circle) – this set has all the features that your market would ever need to solve a particular problem on your website. It includes both crucial as well as nice-to-have features. Most of the time, even your market is not aware of the features it needs 🙂 That’s why you need to work hard to uncover them.
- What you can afford to build (yellow circle) – you certainly don’t have an infinite amount of money to spend on building your website. Most of the time, this circle will be smaller than what your market needs. But hey, don’t despair, your market needs both crucial as well as nice-to-have features, so you might want to focus on the crucial features and spend less money.
- Your Minimum Viable Product – MVP (the red area)– it’s the set of features that makes your website take off. Therefore, your mission here is to find out what those “just enough” features are for you to start generating some traction. Quick ways to measure traction could be the number of visits to your website or landing page, form submissions, the number of downloads, or even payments.
How an MVP Will Maximize Your Return on Investment (ROI) of Your Website
To paraphrase Albert Einstein:
Your WordPress-based MVP should be as simple as possible, but no simpler.
In business terms, an MVP will maximize your Return on Investment (ROI) by providing you with:
- Early visibility over the website that you intend to build
- Better prioritization for what must be built first
- Information about what doesn’t have to be built
- Relevant feedback about the core features in your first website release
- Relevant feedback about the features you intend to build in the next 3-6 months
As you will learn all the above only by building an MVP website, this will be much cheaper and faster than building the full solution in the first stance. You will get results and relevant feedback at a fraction of the budget used for building the full-featured website in one shot.
Examples of WordPress-Based MVP Websites
Now that we’ve got the “theory” done, I’d like to share with you some WordPress-based examples of minimum viable products that I’ve personally worked on:
www.caregivercareers.com, a Caregiver Job Search website. Initially, it started out as a WordPress-based with WooCommerce Subscription website. It was a relatively quick build. But later on, as the business matured, the website owner kept the website on WordPress but switched the subscriptions to Infusionsoft CRM.
www.luxurybuystoday.com, a Social CRM website for lead generation. This website was built on WordPress for a faster launch. At the same time, there’s been a second-team working on a larger Laravel-based project with 10x more features. The WordPress-based MVP project’s goal was to start generating leads and getting early feedback from customers, which would all help to lead the development of the bigger project.
www.babaa.me, this was a WordPress-powered concierge service for the Brazilian market. The initial WordPress-based MVP didn’t get enough traction and the service was shut down before spending a fortune on building an expensive platform.
How to Assemble Your First WordPress MVP Website (Lego Style)
One of the things that make WordPress a powerful software is, without any doubt, plugins. You can find a WordPress plugin for pretty much anything business-related. Therefore, it’s quite easy to start by combining one another and trying to get you most of the features you need.
These are mature solutions, well tested and, sometimes, even with support. If you had to start today building your WordPress MVP, here’s a list of some well-known products:
- For an eCommerce website, there is WooCommerce, EasyDigitalDownloads, and many other solutions
- For a Membership website, we have MemberPress, Paid Memberships Pro, Restrict Content Pro, S2Member, WooCommerce Memberships
- For a Learning Management System, we have LearnDash, WooCommerce Sensei
- For a Community-based website, we have BuddyPress
- For a Subscription-based website we have WooCommerce Subscriptions, plus some Membership plugins too might also serve you well
- For a Job Board website, we have wpjobmanager.com
- For a Marketplace website we have Dokan, WooCommerce Product Vendors, EasyDigitalDownloads Frontend Submissions
The list could go on with thousands of other WordPress plugins.
Remember the Lego-style I quickly mentioned in the heading?
Well, using a combination of the above plugins, along with others you might need, borrows the idea from playing with the Danish toy bricks. In fact, by assembling, switching, and setting up together different “pieces” you can get 80% of what you need in less than 20% of the time and budget usually required to build a comparable solution from scratch.
The process is similar to what my 2 kids do with their Legos. They take parts off from 3 different sets like, for example, one Lego kit to build a police station, one for a fire rescue vehicle, and one for a submarine. Then, with all these parts they try to build something completely new, like a starship 🙂 For them, that will work, and most importantly, it will be good enough to have fun. The same goes for you as this approach will be good enough to get some traction.
It’s not all sunshine and rainbows here. Actually, there’s a huge caveat you should be aware of. Although the Lego bricks are of the same quality, unfortunately not all the WordPress plugins are created equal: some of them are very good, others are just fine, but there are also some others that, well, are just plain crap.
To overcome this limitation, you can read some reviews and comments on the internet. But, if you ask me, a more thorough approach would involve hiring a WordPress expert for assessing the WordPress plugins’ code you’d chosen before moving on to something serious.
How to Extend Your MVP Website in a Smart Way Using Custom-Developed Features
After you’ve successfully built your (lovely) MVP website, which probably solves 80% of your business requirements, there will come a time when you’ll want to move your website even further and add the missing 20% of the features.
Now that you have a working MVP website, and you have some real traffic data from live users, you certainly know more about what has to be built. You could just go ahead, hire a WordPress developer and add all the features from your list. Or you might want to approach this in an Agile manner, that is, to build the next layer of the most valuable features to gather new feedback from your user base.
For this, you’ll need a WordPress team with a consultative approach who will guide you throughout the process, help you take the best decisions based on your business goals and, ultimately, build it for you. Further on, I’ll describe the Agile process we’ve used with great success, but before that, let me familiarize you with the Agile terminology.
User Story
A User Story is a thin-sliced feature describing what has to be achieved, usually following this format: As a [user role], I want to [goal/desire] so that [benefit].
Here’s an example for an eCommerce website: As a Customer, I want to push the “Add to favorites” button on the Product page so that I can save this product for later reviewing or buying.
Another example is: As a Customer, I want to see on the Product page a tab named “Technical Specifications” which will contain a simple text so that I can read all the technical details of this product. Once implemented, a user story will add a fully functional feature despite its small size. More info on user stories here.
Product Backlog
The Product Backlog is a list of all the features (User Stories) you will ever want to build in your website. You don’t have to build all the features in the Product Backlog, however, you might want to have a complete inventory at hand when choosing the one we will be developing.
Sprint
A Sprint is a batch of development hours (eg: 20, 40 or 50 hours) with a set of expected User Stories to be delivered.
Sprint Backlog
This is a list of User Stories you chose to work on during this sprint.
Product Owner
The Product Owner is the person that’s part of the development team who has the overall view of the project and who has in mind your business priorities. She/he will be also in charge of the communication between you and the team.
There are other terms in the Agile vocabulary, but for the sake of simplicity, we’ll only focus on the ones above.
Now, let’s dive into the development process you should expect for getting the best out of your MVP WordPress website.
The Agile WordPress Development Process
This is a customized process we put in place for our WordPress projects. This is our agency’s specific approach to building WordPress-based MVPs and it is based on Scrum and Kanban, two well-known software development methodologies. By reading the steps depicted below, you’ll have:
- A better understanding of what to expect
- What are the stages involved as well as the deliverables
- Generally speaking, how an Agile-based process works
Here are the steps involved:
- We do an initial consultation with you, explaining the Agile approach and its advantages and limitations if this is something new to you.
- We take time to understand your business goals. We assess if the project lends itself to an Agile approach. We agree upon the length of the sprints and discuss the overall project budget.
- We start the sprint by requiring you to make the deposit for the first batch of hours to Codeable escrow.
- We interview you, we document your requirements as User Stories and compile the Product Backlog. Remember? The Product Backlog is the list of all User Stories (features) you might want to build later on. We keep the Product Backlog in Asana. See the Tools section below for more info.
- We help you prioritize the development effort by reordering the User Stories in the Product Backlog by their ROI. We do this by labeling every Product Backlog item with Small/Medium/Large and then we ask you to answer the following question for every item in the Product Backlog: “How much money will this feature make you during the next 12 months?” If the ratio between feature size and feature value is low, then this is a low ROI feature and we deprioritize it. If we have a high-value feature per effort, then we move it to the top.
- Now that we’ve reordered the Product Backlog, we choose the top N features for the next Sprint and we move them to our Sprint Backlog.
- We plan the sprint in our calendar managed with Harvest Forecast and we mark the deadline for the planned User Stories in Asana. See the Tools section below for more info.
- We work on creating the features. As the development takes place, we keep detailed time sheet reports using Harvest time tracking tool.
- We regularly update you via Asana regarding the progress that has been made.
- You review the delivered features and provide feedback. When you use your website even unfinished, something magic happens and you start gaining very valuable a lot of insights about the way to go further.
- When the planned features and/or the budgeted hours are finished, the sprint is ended.
- We meet with you over skype/phone to review what has been done, we collect final feedback for the sprint. We will normally ask you to test the new features with real users if possible.
- We reorganize together the Product Backlog by eventually adding any new User Stories.
- We start a new sprint by continuing with point #3. We repeat this until your business goals have been attained at a sufficient level and/or the allocated budget has been consumed.
Tools for Agile WordPress Development
As promised, here are the tools we are using for the above-mentioned Agile WordPress development process.
- Asana for storing the Product Backlog, for managing the Sprint Backlogs for every sprint and for communication with you. Hence, we’ll need you to regularly login to Asana and reply to our comments. Alternatively, we can use Trello or a similar tool if you have a specific preference.
- Harvest for time tracking and reporting the time spent on the work. This is a tool we are using internally.
- Harvest Forecast for planning the workload and calculating the deadlines. This is a tool we are using internally.
I shared the above tools just as a reference. You, as a potential client, will only be using Asana.
Top 6 Benefits of the Agile WordPress Development Approach
Not all the projects lend themselves to an Agile approach and not all the clients are ready to embrace such an approach. Agile will require a lot of communication and feedback between you, as a customer, and your development team. In case you are willing to give it a go, these are some of the benefits that we’ve noticed while working on Agile powered projects:
- You focus like a laser beam on the top features and leave aside all the other nice-to-have features.
- You have full control over the development process through Asana task management and timesheet reports.
- You get the sense of how it is to work with your WordPress team quite quickly so you keep the risks under control. If you don’t get anything valuable after one or two sprints, you might want to consider changing the team you are working with.
- Better prioritization – you gain visibility over what has to be done based on a working variant of your website, you do usability testing rather than guessing what will actually work.
- Budget control – you can stop the project after any sprint shall you decide to do that. You will still get a functional website even though it might not contain all the features.
- You will maximize the business value you are getting out of your invested money because you are only choosing the features with top ROI for your website.
Wrapping Things Up
WordPress is a powerful tool to quickly build a Minimum Viable Product (MVP) for your future website project. In the WordPress ecosystem, you can find almost anything you need whether in the form of a theme or a plugin. Beware though, not all plugins feature the same level of quality as the best ones. That’s why, if you really want to use them for your MVP, I’d advise you to have a WordPress expert to review their code.
When you power WordPress up with an Agile development approach, you’ll gain early visibility over your website and a chance to test what works rather than just wandering in the dark trying to understand what might work. This early valuable feedback will help you better prioritize and get the most out of your given budget, which will translate into a higher ROI for you.
And who doesn’t want that when it comes to business?
Are you working on your MVP website? Hire Marius Vetrici and his team at WPRiders to benefit from the Agile WordPress development approach!
Original article posted here








