Can You Launch an Online Business Website With No Code?
Many people believe that the answer is a flat no. Or that if you want a good website, you need to create it from scratch. But the truth is that building a website is a kind of like cooking a pizza.
Sure, you can spend time making the dough yourself, but you can also buy it from the store. And if the dough is good and the pizza is tasty, people won’t even notice the difference.
The same can be said of website building. You can make a great website using just WordPress and a couple of plug-ins, especially if you’re in a rush to test a new business idea. With WordPress, you can launch complex platforms like job boards, membership websites, bookings, e-commerce websites, learning management systems, or even marketplaces without writing any code.
In order to achieve this, you can follow the next steps by yourself. Alternatively, you can hire a specialized web development agency. That way, you can concentrate on growing your business and acquiring customers while people work on your website.

Here is the step-by-step process we recommend for launching an online business with no code:
Step One: Strategy Road Map
To launch an online business with no-code you need to start by pinpointing certain ideas that you want to include on your future website. Research your competitors, and talk to three future customers. Articulate how you are going to be different and better than your competitors.
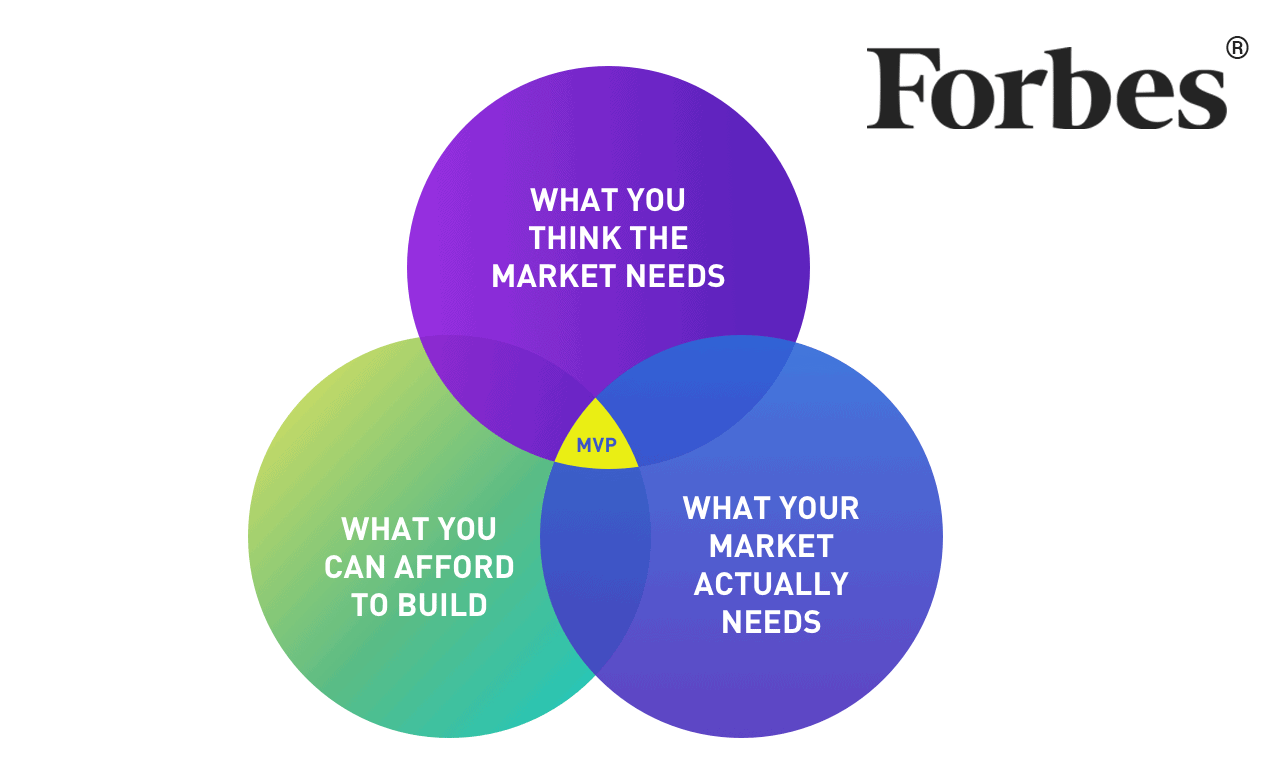
After you get your answer, you can sketch your strategy road map by looking at these important areas in this Venn diagram:
- What you think the market needs (the blue circle): Sometimes clients aren’t fully aware of what they need. List the features your customers need that you think will make you different and better than your competitors.
- What your market actually needs (the green circle): This contains the features you uncovered as a result of your research and customer interviews and for which customers are ready to pay now.
- What you can afford to build with no-code (the red circle): These are the features you can easily get by leveraging several well-chosen WordPress plug-ins.
- MVP (the yellow-gold in the middle): This is the simplest version of your website, and it contains just the right amount of features to get your first customers’ attention.
The strategy road map will lay out where you want to go and how you will get there with the no-code approach.
Step Two: Prototype
When launching an online business with no code you should choose the CMS. This is where WordPress comes into play and the fun begins. There’s so much open-source, high-quality code written out there, and by choosing the right plugins, you can benefit from this code by quickly assembling a working website Prototype of your own.
To start on this, check the top WordPress plug-ins that offer the features that you need.
Based on what’s readily available, compile a list of pages (your site map) and a list of features (your user stories). If you want to stick to the no-code approach, make sure you only include features that are readily available from the off-the-shelf plug-ins.
To create the prototype of your future website, you will need to buy a hosting. Think of WP Engine or a WP Engine alternative, install WordPress, and install and configure these plug-ins.
Step Three: Launching the Online Business with No Code and a Working MVP
To have a fully working MVP, you need to select a premium WordPress theme (like Astra WordPress theme). There’s a wide array of themes you can choose from. Make sure you find a theme that suits your design taste and is compatible with the plug-ins that you chose.
Step Four: Testing and Quality Control
Before being released, the website needs to be tested. After all, nobody wants a faulty website. There are two types of testing that must be performed: cross-browser testing and multiple device testing. Cross-browser testing checks your website’s performance on different browsers. Multiple device testing checks your website’s performance on other devices, like phones or tablets.
The final kind of testing is user testing. This essentially means that a few people get to try your website for the very first time and give feedback on it. Ask two or three people from those interested in your business to check your website. Then watch them as they use it. Nowadays you can freely use screen sharing to get this valuable feedback while keeping everyone safe.
Step Five: Refine
In this step, you add the finishing touches. Using the feedback from the previous step, you should review your strategy and user behavior. Once that is complete, you can start optimizing the website based on feedback and analysis.
And just like that, you can get a no-code website in no time at all.
In Conclusion, You Can Launch an Online Business with No Code
Launching a new website is not something that only a developer can do. By using the right combination of market insights and WordPress plugins, you can launch a wide range of complex websites.
Whether you need to build a learning management system (LMS), marketplace, job board, e-commerce website, subscription service, event portal, or membership site, try these steps and see just how easy building a website can be.







