This article has been written in co-authorship by Marius Vetrici, WPRiders CEO and Mihai Sterian, Head of Growth Marketing at Legal Templates.
The internet is full of opinions about WordPress vs Webflow and choosing a tool for the SaaS website you are managing is confusing. If you make the wrong choice, that may render your marketing objectives harder to attain and increase your overall budget.

Key Findings
- WordPress should be your platform of choice if Performance Core Web Vitals and User experience CVW are your top focus; Webflow is a great choice when Accessibility or SEO CWV are your top focus, our research shows.
- Webflow comes on top at SEO CVW thanks to some built-in features. WordPress is far more configurable and powerful and as a result, we see the top WordPress Saas websites serve 3.5x more traffic than the top Webflow websites. Most of this traffic is organic, from SEO, as measured by Semrush.
- At WPRiders, we’ve built over 1500 small and large web projects, for startups, non-profits, and large enterprises. Building on this experience, we went ahead and checked the top 40 Saas websites with WordPress and Webflow. In our research, we see both platforms are suitable for building marketing websites. However, the specific nuances of each platform will make your team more productive with one or another depending on your goals.
The Research
We looked at the top 10 WordPress and top 10 Webflow SaaS websites by traffic for both established Saas companies as well as the top 10 websites of Saas companies that got their first seed funding during the last 12 months, i.e. the traction Saas companies (data provided by Crunchbase).
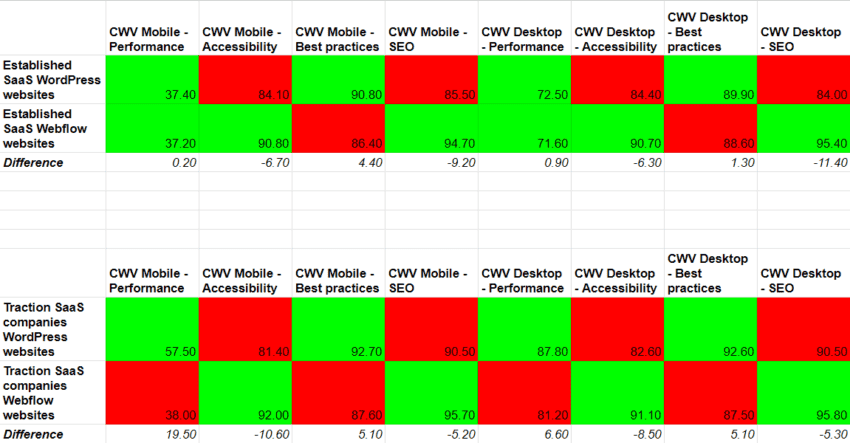
Here’s what we saw:

Note for Figure 1:
- Green – means it performs better than the other;
- Red – means it performs worse than the other.
Top 10 WordPress and top 10 Webflow Saas websites by traffic. These are established Saas companies:
| Top established Saas WordPress websites | Montly visits (M) |
| https://www.icims.com/ | 49.8 |
| https://www.helpshift.com/ | 25.1 |
| https://www.smartrecruiters.com/ | 16.9 |
| https://www.singular.net/ | 16.6 |
| https://exponea.com/ | 15.7 |
| https://www.sheerid.com/ | 11.37 |
| https://www.avature.net/ | 11.24 |
| https://vidyart.com/ | 11.22 |
| https://kayzen.io/ | 10.25 |
| https://eightfold.ai/ | 9.67 |
| Total | 177.85 |
| Top established Saas Webflow websites | Montly visits (M) |
| https://www.bibliocommons.com/ | 23.5 |
| https://www.zenoti.com/ | 5.1 |
| https://www.breezy.hr/ | 4.1 |
| https://www.smartsurvey.co.uk/ | 3.5 |
| https://www.myresman.com/ | 2.9 |
| https://www.pontotel.com/ | 2.27 |
| https://www.splashthat.com/ | 2.07 |
| https://www.eventsframe.com/ | 1.53 |
| https://www.abler.com.br/ | 1.41 |
| https://www.channelsight.com/ | 1.03 |
| Total | 47.41 |
Top Saas companies that got their first seed funding during the last 12 months, i.e the Saas companies:
| Top traction Saas WordPress websites | Montly visits (K) |
| https://ondato.com/ | 142 |
| https://overproof.com/ | 86 |
| https://www.saasguru.co/ | 76 |
| https://www.niikiis.com/en/ | 65 |
| https://www.returngo.ai/ | 60 |
| https://www.juphy.com/ | 56 |
| https://www.rownd.io/ | 43 |
| https://www.semana.io/en/ | 41 |
| https://commuapp.fi/en/ | 33 |
| https://persomatch.de/ | 14 |
| Total | 616 |
| Top traction Saas Webflow websites | Montly visits (K) |
| https://www.texta.ai/ | 303 |
| https://www.messagedesk.com/ | 155 |
| https://www.cakeequity.com/ | 93 |
| https://www.gopazo.com/ | 81 |
| https://www.tolt.io/ | 35 |
| https://www.beforesunset.ai/ | 19 |
| https://www.beazy.co/ | 17 |
| https://www.codemonk.ai/ | 15 |
| https://www.spydra.app/ | 7 |
| https://www.tomsoft.com.au/ | 6 |
| Total | 731 |
Observation 1 – WordPress and Webflow Market Share, Trends, and Ownership
Both WordPress and Webflow are part of large ecosystems.
It’s essential to understand their environments and context because that will determine things like the availability of WordPress or Webflow developers; hourly rates; the further development of the platforms, etc.
Here’s what we’ve looked at:
| WordPress | Webflow | |
| Launch date | WordPress was launched in 1993 and has been around for 20 years.Both of them have been in the market for long enough. | Webflow was launched in 2013 and has been around for 10 years. |
| Market share | WordPress is used by 43.1% of all websites. Source: w3techs.com | Webflow is used by 0.7% of all websites. Source: w3techs.com |
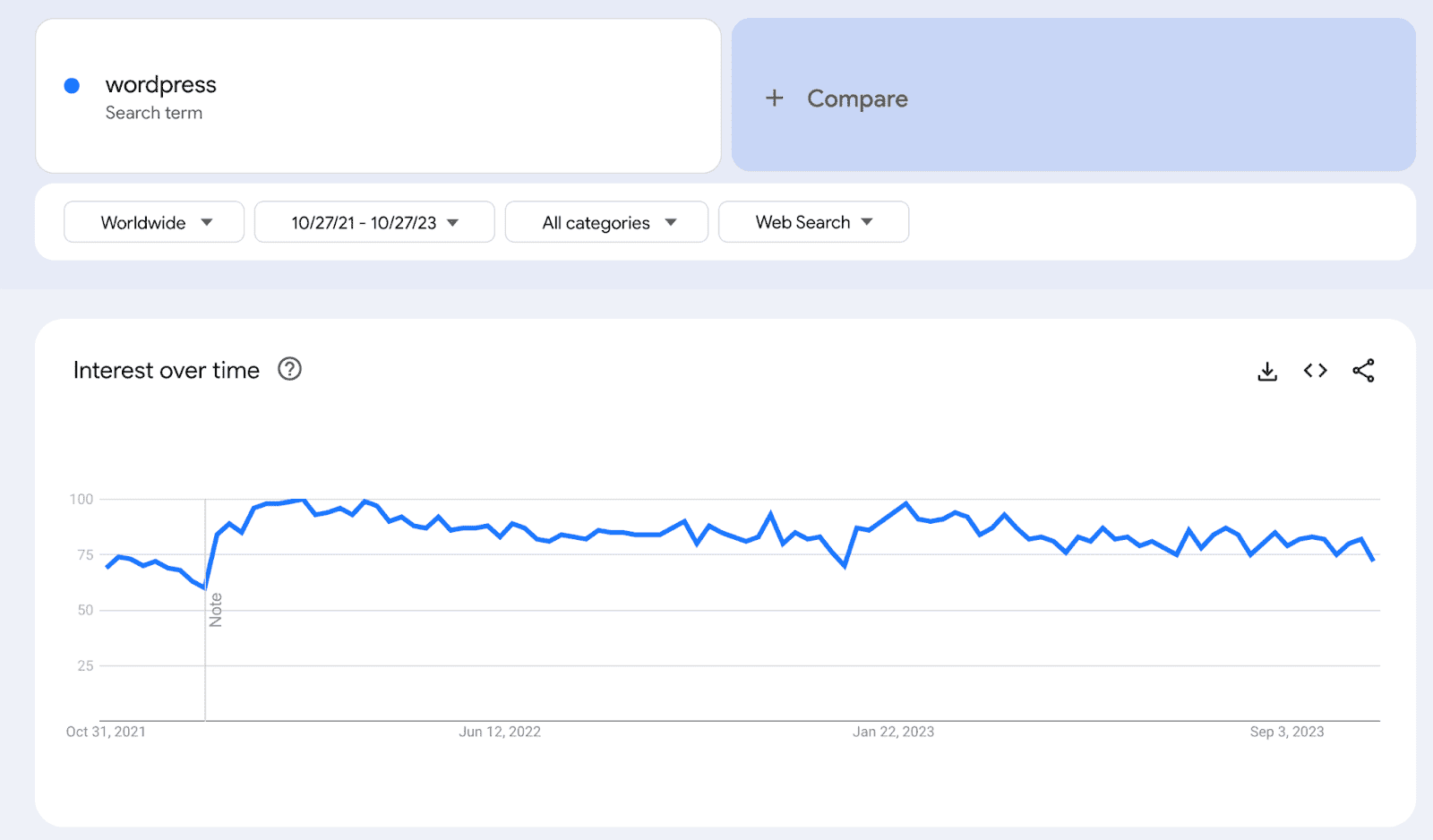
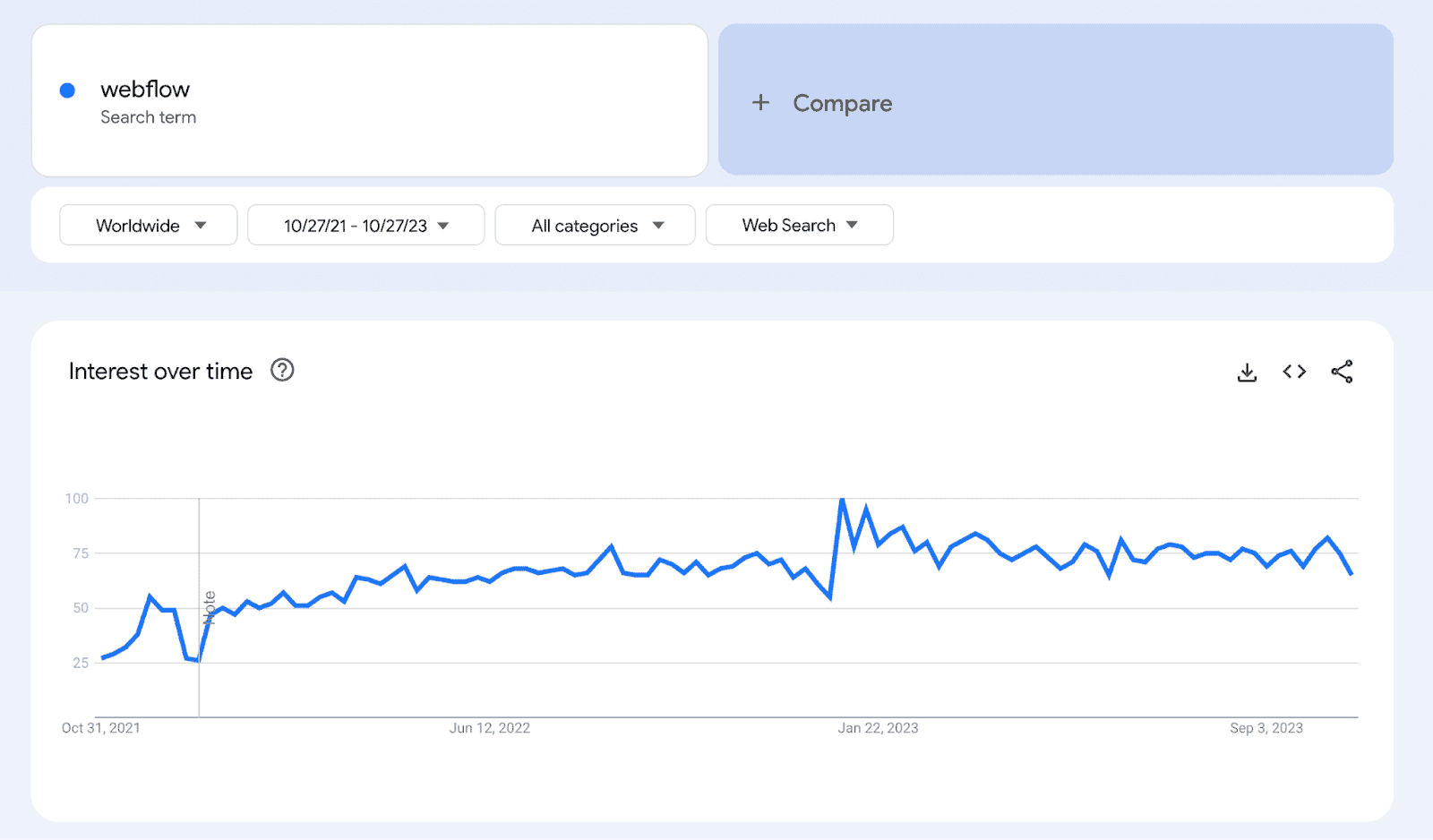
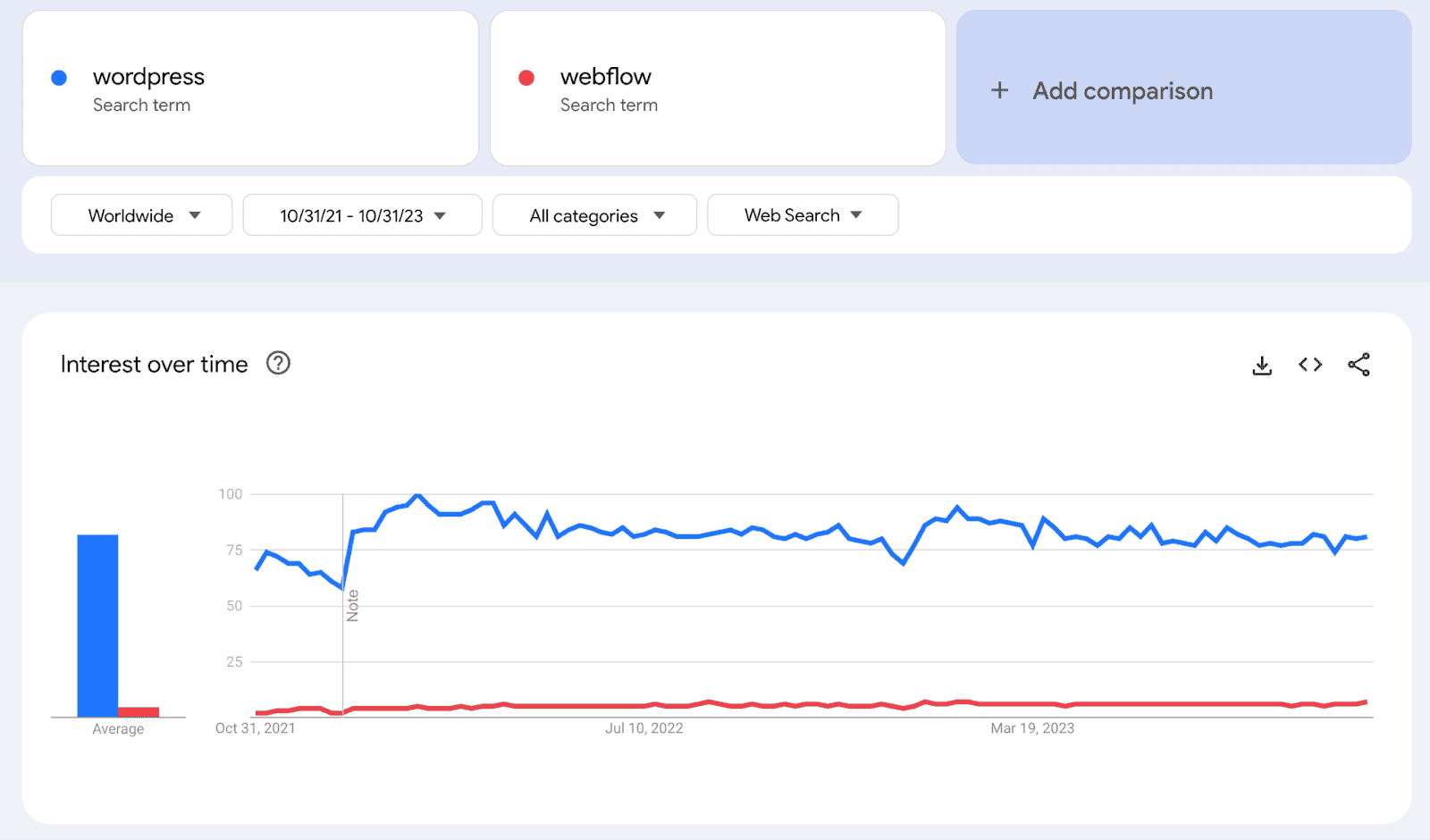
| Google Trends interest | WordPress interest has been declining a bit during the last 24 months. See Figure 6 below (Source: Google Trends)The interest for WordPress, though, is still 13.5x times bigger than for Webflow in 2023. See Figure 8 below. | Webflow interest grew 2 years ago and then it has been constant during the last 12 months. See Figure 7 below (Source: Google Trends). |
| The number of agencies on Clutch | 15000Source: Clutch3.9x more agencies are offering WordPress development than Webflow. If we look again at the market share, this means more agencies are doing Webflow per 1% of the market share than WordPress | 3819Source: Clutch |
| Hourly prices | $10 to $300/hPrices for both WordPress and Webflow are all over the place, ranging from freelancers in Asia to expensive agencies in the US.Most probably agencies and freelancers doing WordPress development started offering Webflow design/development as well. | $10 to $300/hSource: Upwork |
| Who runs WordPress and Webflow? | WordPress is supported by a huge community (thousands) of volunteers supported by the WordPress foundation, which in turn is supported by Automattic – the parent company.The community that backs up WordPress and develops fixes, patches, themes, and plugins makes WordPress more antifragile compared to Webflow.This means, it is much harder to have WordPress disappearing overnight compared to Webflow, which could have financial problems or even go out of business. | Webflow is run by Webflow company which has 11 investors (source Crunchbase). |
| Who owns the platform code and the website source code | WordPress source code is freely available.Your website’s source code is yours and you can freely move it to WP Engine or WP Engine alternatives if you are unhappy with the hosting or have more nuanced needs, like speed, security, regulatory compliance, etc. | Webflow source code is not available.Your website source code can be easily exported from Webflow, however, you will only export the visual part of the website (the HTML/CSS/JS). This means, any functionality you might have in your website will not be exported and will have to be recreated.You cannot host the full Webflow website elsewhere. |



Observation 2 – WordPress Saas Websites Handle About 3.5x More Traffic
The top 10 established WordPress websites have an overall 177.85 million monthly visits, while established Webflow websites have 47.41 million monthly visits. Most of these visits are organic visits, as per semrush.com
Despite WordPress ranking lower in our research at SEO CVW metric than Webflow, the overall SEO rankings of the researched WordPress websites are better and they attract more visitors.
Observation 3 – WordPress Saas Websites Score Better Than Webflow at CWV Performance
Performance CVW – Established Webflow websites are roughly the same as WordPress websites 37.4 vs 37.2 (less than 1 CWV point of difference) for mobile and 72.5 vs 71.6 for desktop.
Traction WordPress websites, however, perform significantly better than traction Webflow websites, 57.5 to 38 CWV points for mobile (a difference of 19.5 CVW in favor of WordPress) and 87.8 vs 81.2 points for desktop (a difference of 6.6 CVW points in favor of WordPress).
This means that WordPress scores better than Webflow in the beginning, for traction companies. But with some investment throughout the time, they can perform roughly the same.
The CVW Performance indicator shows the overall website speed and the quality of the user experience. To understand why traction Webflow websites perform worse than WordPress, we looked in depth at the detractors, i.e. CVW Performance audit checks that do not pass for both WordPress and Webflow.
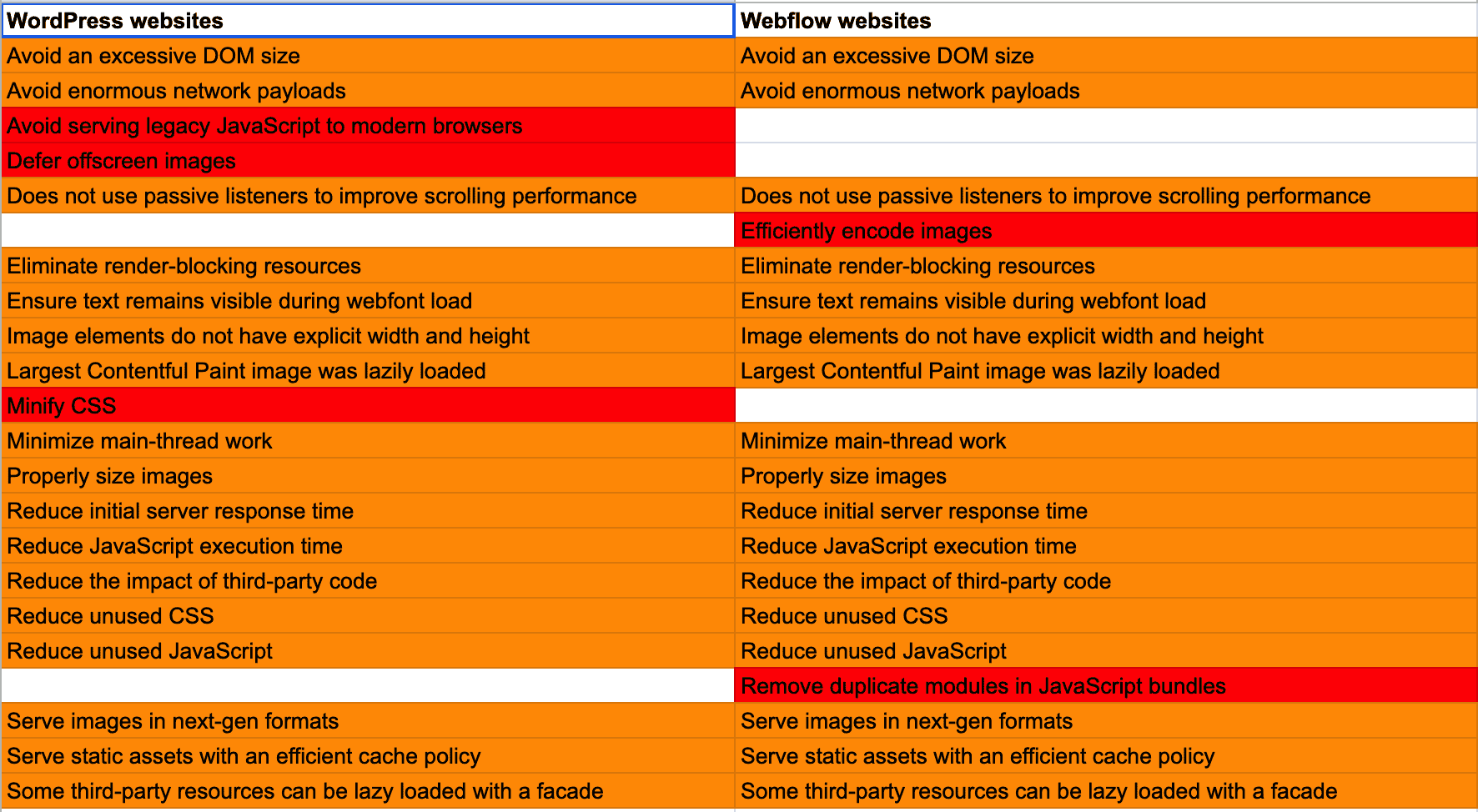
In Figure 9, we can see which CVW Performance checks fail to pass by the traction WordPress as well as Webflow websites. The orange checks fail for both WordPress and Webflow, while the red checks only fail for one of them:

Here are some findings based on Figure 9:
Insight 1 – Avoid serving legacy JavaScript to modern browsers – this is a failed check for one WordPress website and is a result of a bad coding practice of the developer(s) who worked on the website. This is not related to the WordPress or Webflow itself.
Insight 2 – Defer offscreen images – this is a failed check for WordPress website, but none of the Webflow traction websites had this fail. Webflow offers image lazy loading by default, which contributes to this positive outcome. In WordPress, the developer has to follow the best practices and use a plugin like wp-rocket.me or else, they’ll get this failed check.
Insight 3 – Efficiently encode images – failed for some traction Webflow websites. By closely inspecting these, it was a result of bad coding practices. The developer used several poorly compressed background images.
Insight 4 – Minify CSS – this failed for WordPress due to bad coding practices. The WordPress developers have to include the minification step in their workflow or use a plugin that will minify their CSS. Webflow, however, has a feature that would minify CSS and JS files automatically, upon every website Publish.
Insight 5 – Remove duplicate modules in JavaScript bundles – this failed for Webflow only because a Webflow website would usually load scripts from many more hosts and, in some cases, those scripts will include the same NPM modules, which will result in duplicates.
Insight 6 – Properly size images – this is also the result of a developer’s bad practice; in both WordPress and Webflow, you can upload an image of a certain size and display it at a different (scaled) size, which would result in a failed check.
Insight 7 – Reduce initial server response time – means the server responded too slow and measures Time to First Byte. We noticed this check failing for both Webflow and WordPress websites. With WordPress, switching the hosts or removing the plugins that create too many database queries will solve this problem. With Webflow, however, switching the hosts is not an option.
Insight 8 – Reduce unused CSS – means on the page there is CSS code that is being loaded, but not displayed. This can result from bad coding practices. But, more importantly, it can appear because Webflow will create one single bundle CSS file for the entire website and will load it on all the pages. This means, for example, if you have a contact form and a map on the Contact us page, the CSS for that map and the form will also get loaded on the homepage and all the other pages. WordPress has similar limitations out of the box, however, the Gutenberg editor in WordPress will solve this problem by only delivering the relevant CSS for each specific page. In case the website is using another page editor/page builder such as Elementor, Divi or any other, Asset Cleanup plugin or a similar one will solve this issue.
Insight 9 – Many Webflow websites in our research rely on third-party scripts, loaded from other servers, for features such as translation (when used from Weglot), cookie consent bars, and many other tiny design things usually available in the popular Finsweet attributes library. This means a Webflow website is more dependent on the code loaded from third-party servers for things such as third-party server speed, caching policy, quality of scripts, and whether they are minified or not. All of these affect the Performance CVW score. The third-party scripts will also break the website when they are updated by their author if scripts are loaded from the 3rd party server instead of being included in the Webflow website source code.
Observation 4 – Webflow Saas Websites Score Better Than WordPress at Accessibility CVW
John Mueller from Google clarified that Accessibility is not a direct ranking factor for Google. However, Arjan Schouten explains that a focus on Accessibility will indirectly improve website SEO.
Accessibility CVW – Webflow performs better than WordPress at Accessibility across the board, for both established and traction companies, for desktop and mobile.
For established companies, Webflow is 6.7 CVW points better on mobile and 6.3 on desktop than WordPress; while for traction companies Webflow is 10.6 CVW points better on mobile and 8.5 CVW on desktop.
This means, for enhanced website Accessibility Webflow is a better choice than WordPress.
If for various reasons you need to go with WordPress, you should consider using an automated Accessibility solution such as accessibe.com and userway.org that would enhance the Accessibility CVW scores.
Observation 5 – WordPress Saas Websites Perform Better Than Webflow at Best Practices CVW
Best Practices CVW – WordPress performs better than Webflow at Best Practices for both established and traction companies, for desktop and mobile.
Both WordPress and Webflow SAAS websites involve the use of various scripts and approaches. Best Practices CVW measures the degree to which the scripts and approaches align with the best practices for code quality, security, and SEO, such as no errors in the browser console, HTTPS usage, displaying images with correct aspect ratio, properly defined charset and HTML doctype, etc.
For established companies, WordPress is 4.4 CVW points better on mobile and only 1.3 CVW points on desktop. While for traction companies, WordPress is 5.1 CVW points better on desktop and 5.1 CVW points on mobile.
This means, WordPress websites perform better when it comes to best practices CVW.
Observation 6 – Webflow Saas Websites Perform Better Than WordPress at SEO CVW
SEO CVW – Webflow Saas websites score better than WordPress Saas websites at SEO Core Web Vitals metrics and we see this both with established as well as traction companies, both on desktop and mobile.
For established companies, Webflow has 9.2 more CVW points than WordPress on mobile for SEO and 11.4 more for desktop. For traction companies, the difference is smaller but still favors Webflow with 5.2 CWV points on mobile and 5.3 CWV points on desktop.
To understand why this is happening, we looked at https://www.smartsurvey.co.uk/ and https://www.icims.com/, the two worst-performing Webflow and WordPress Saas websites based on SEO CVW. These three requirements fail for the two websites:
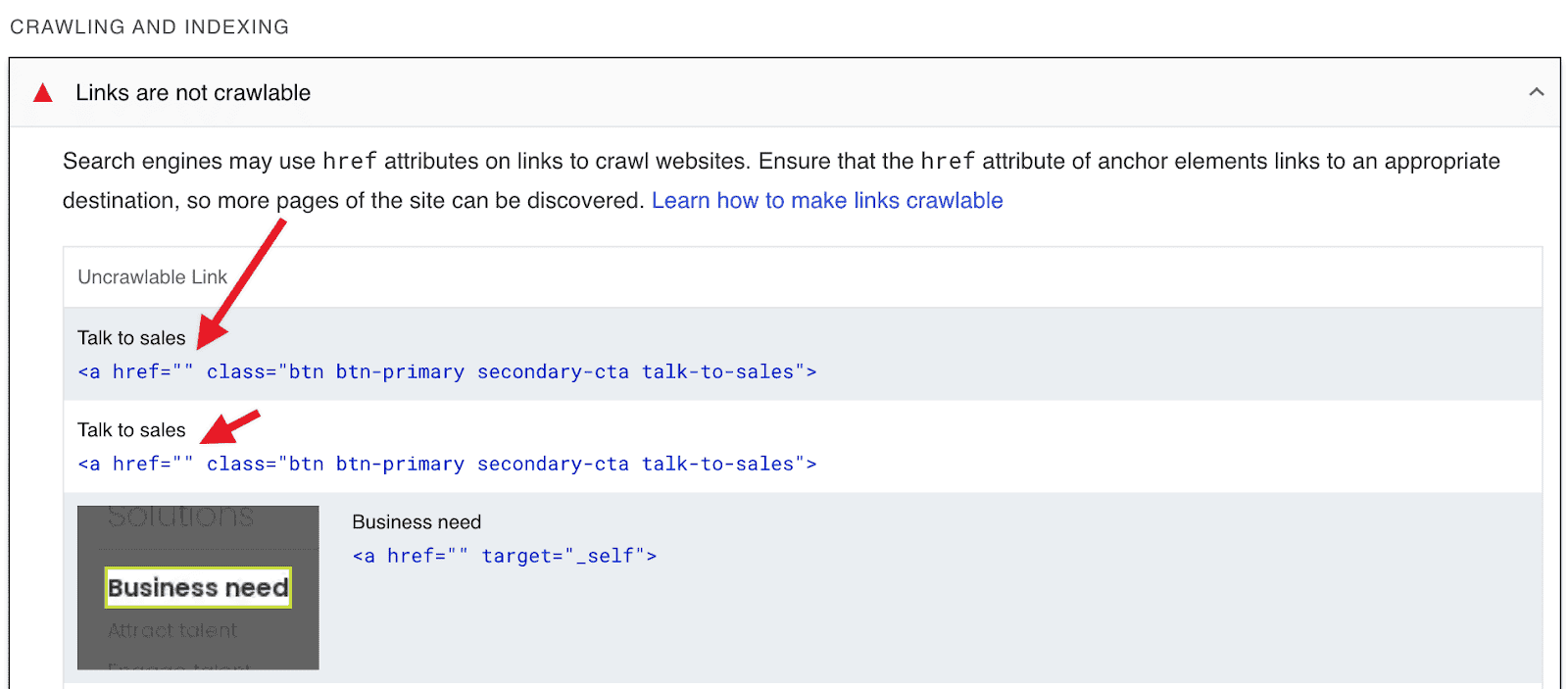
- Links are not crawlable
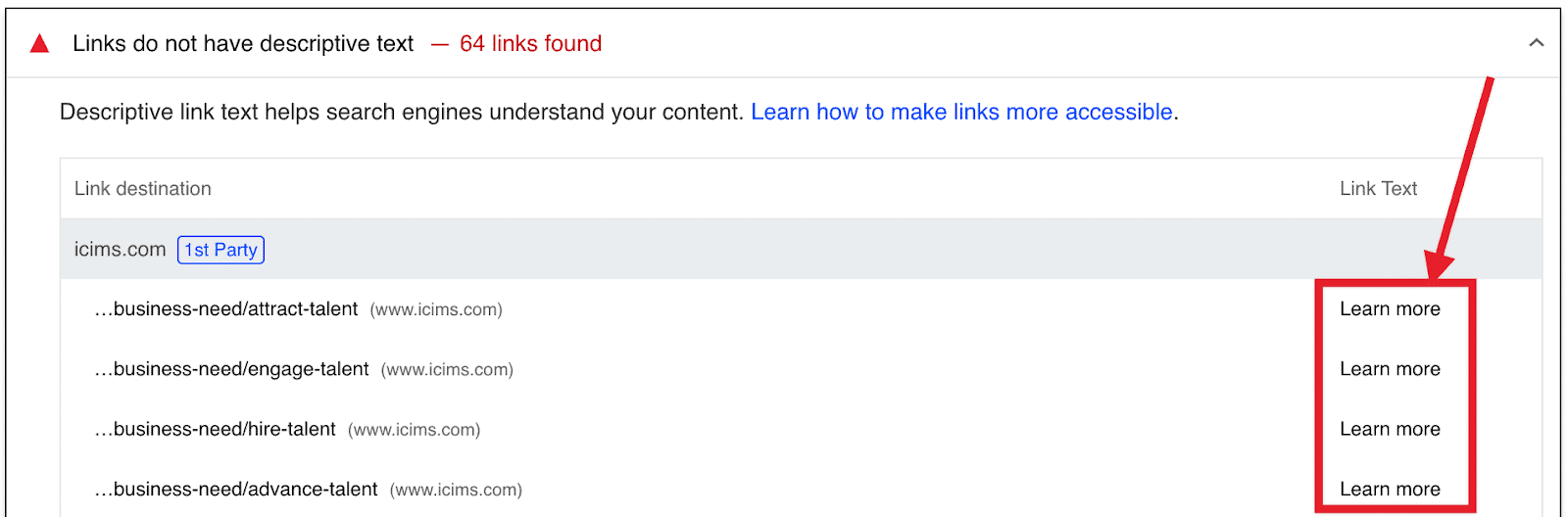
- Links do not have descriptive text
- Image elements do not have alt attributes
We see Webflow has several features that prevent the appearance of these errors, such as:
- When adding a new page, you can edit the title tag and the open graph tag right on the spot.
- Webflow adds a default alt text to the images based on the image name.
- Webflow adds by default # in the href attribute of the links.
Let’s dive deeper into these findings.
Links Are Not Crawlable
Both websites don’t pass this check: Links are not crawlable; Uncrawlable Link. We can see in the following example in Figure 10 the href attribute is empty ex: “Talk to sales” menu item with <a href=””>.

In WordPress, it has been too easy to make this mistake for years by adding a link without the destination URL. In Webflow, the default feature that adds # to the links should have prevented that. However, the Webflow developer added those links as custom code (or removed the # from the link out of bad practice) which triggered this problem.
Lately, with the advent of Gutenberg editor in WordPress, it is not possible to add a link without a destination URL.
Links Do Not Have Descriptive Text
Both websites don’t pass this other check: Links do not have descriptive text, as you can see in Figure 11. Google flags the following generic link text as non descriptive, so avoid linking these words:
- click here
- click this
- go
- here
- this
- start
- right here
- more
- learn more

The “non-descriptive text” and “links are not crawlable” problems are not related to WordPress or Webflow, but rather to missing on following the best practices.
To prevent users from creating this type of error in the future, WordPress and Webflow should introduce checks that would flag an empty href attribute or the non-descriptive text in the links.
Image Elements Do Not Have Alt Attributes
https://www.icims.com/ website doesn’t pass the Image elements do not have [alt] attributes check, while https://www.smartsurvey.co.uk/ has no issues with this.
Webflow automatically adds the alt attribute to all the images by pulling it from the file name when using the Webflow designer.
WordPress has multiple ways to add an image using:
- Gutenberg editor – which automatically adds the alt attribute
- Elementor, one of the most popular WordPress page builders – will not add the alt attribute.
- The classical WordPress editor – still used to edit blog posts, doesn’t add either the alt attribute.
- Custom code – this is the case with https://www.icims.com/ which has a bespoke WordPress theme that doesn’t follow the best practices when adding the images.
Conclusions
First, ask yourself if CVW is important for your business and bear in mind a Google representative mentioned that Core Web Vitals shouldn’t be top of your list if you are a small & local business.
But if you are an aspiring company with an international audience, here’s how we recommend you navigate the WordPress vs Webflow decision based on Core Web Vital score when building a Saas company website.
Is your team prior experience with WordPress? Go with WordPress. Is it with Webflow? Use Webflow. The familiarity with the platform is of primary importance, in our opinion, because for marketing websites, we don’t see a huge difference between the two.
Next, based on Core Web Vitals scores, here’s what we suggest:
| Your need | Our recommendation |
| Performance | Go with WordPress |
| Accessibility | Go with Webflow |
| User experience (i.e. website Best Practices) | Go with WordPress |
| SEO | Go with Webflow |
If details matter to you, keep in mind the following:
- WordPress relies on plugins; Webflow developers rely heavily on third-party scripts. Both platforms can break the website when the plugins or the third-party scripts are being updated.
- Webflow has some enhancements, such as, by default lazy loading for images, JavaScript, and CSS minification. These enhancements make it easier for the developer to follow the best practices.
- Webflow and WordPress are both prone to poor performance when the developer working on the website doesn’t follow industry best practices.
- If you are interested in “Reducing the initial server response time” or TTFB, WordPress gives you the freedom to tweak that. With Webflow, your options are more limited.
- If you are interested in “Reducing the unused CSS”, WordPress gives you options here. Webflow cannot help a lot with this one.
- WordPress boasts a robust community of volunteers and support from the WordPress Foundation, which is backed by Automattic, ensuring its resilience, in stark contrast to Webflow, which may be vulnerable to financial instability or closure.
If you have any questions on the above research, or have a WordPress or Webflow project, we are happy to help.