We matched Isotope’s innate ability to manage content with the need to display more details in a modal view—creating a seamless experience for opening Isotope panel content without leaving the page.
We matched Isotope’s innate ability to manage content with the need to display more details in a modal view.
The popular Isotope framework for displaying content offers novel ways of arranging elements on a page. Specifically, in this post, we explain how we managed to display the content of table cell under the current table row.
Briefly stated, Isotope is an Ajax-based framework that benefits end-users and developers alike. On the end-user side, Isotope provides an improved visual experience, where content elements can be moved on the page or easily filtered, for example. Developers, on the other hand, use their Ajax knowledge to deliver highly interactive content in a relatively short time and with much-needed consistency. When developers adopt Isotope to their user interface arsenal, improvements in productivity and customer satisfaction are likely to follow.
The Challenge
For one of our projects, the content page had its content placed in rows and columns. We wanted to make the current item appear below the current row in the grid, letting the item occupy the entire area available. While confident Isotope would offer a good starting point, we had to come up with a solution that would preserve the data while modifying how the item is presented—essentially creating a custom approach for opening Isotope panel content in an expanded, focused view.
The Solution: PHP Side
We focused on two functions, wpr_get_articles() and wpr_display_article(), that are responsible for placing retrieved posts inside a <div> decorated with classes, and each post inside a <div> similar to typical article post, but having additional classes. The code will use the classes to make the content move on the screen while users examine the item.
The Solution: jQuery Side
Making a long story short, the jQuery code works its magic using the following steps:
- Locates the item currently being selected;
- Changes to click event of the link by switching the associated classes of the HTML element;
- Prepares additional behavioral elements;
- Computes the size of a modal view;
- Opens the content in a modal view and places selected content inside newly generated HTML code;
- Restores the page to its previous look after closing the modal view.
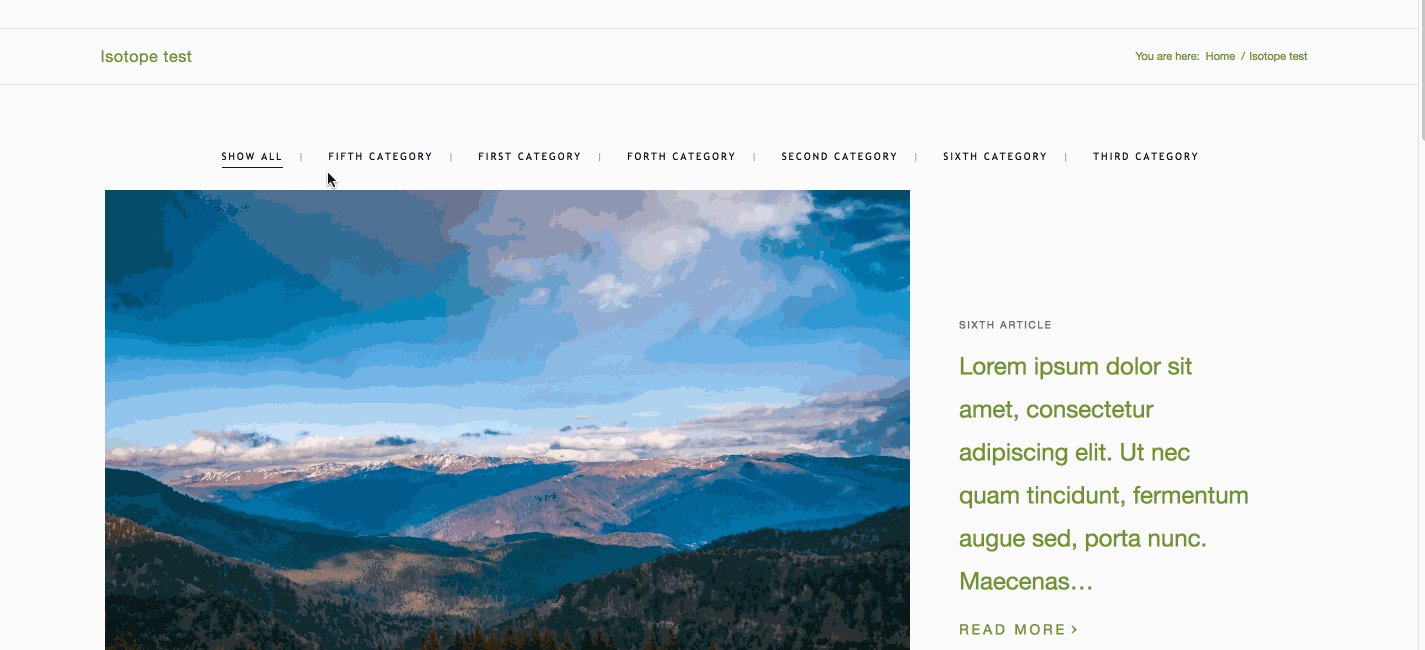
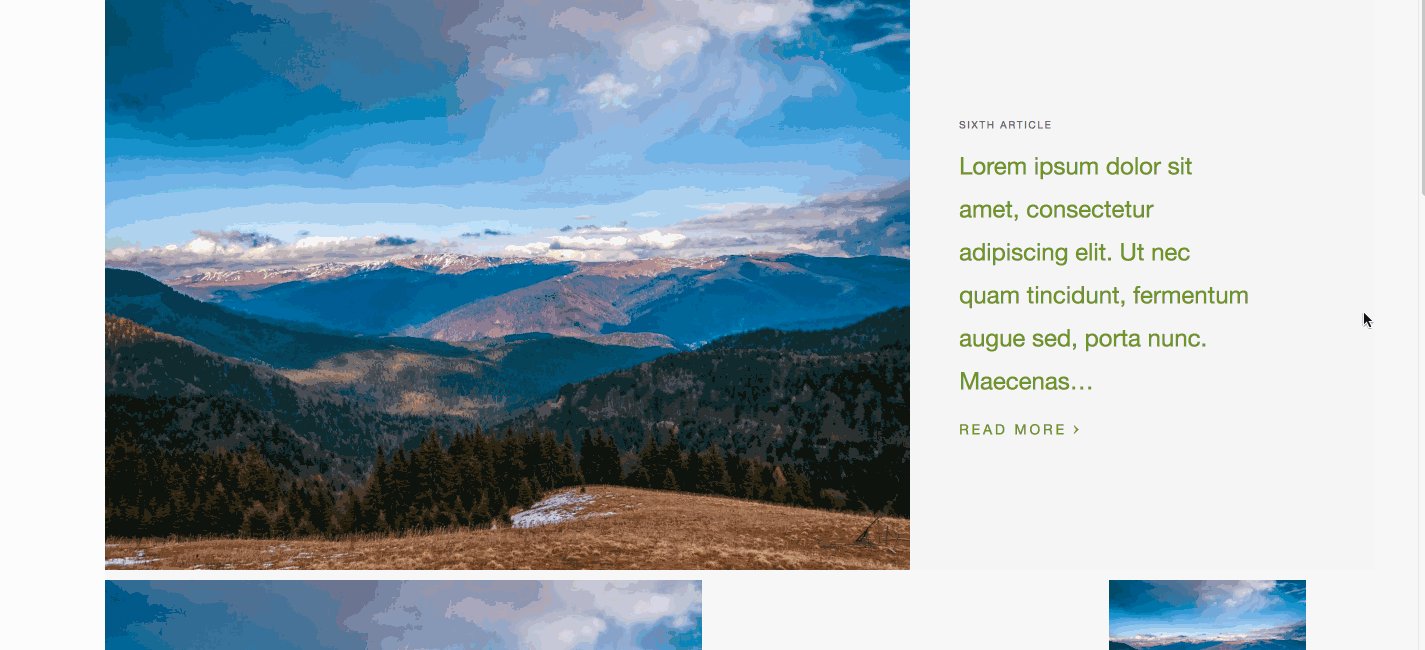
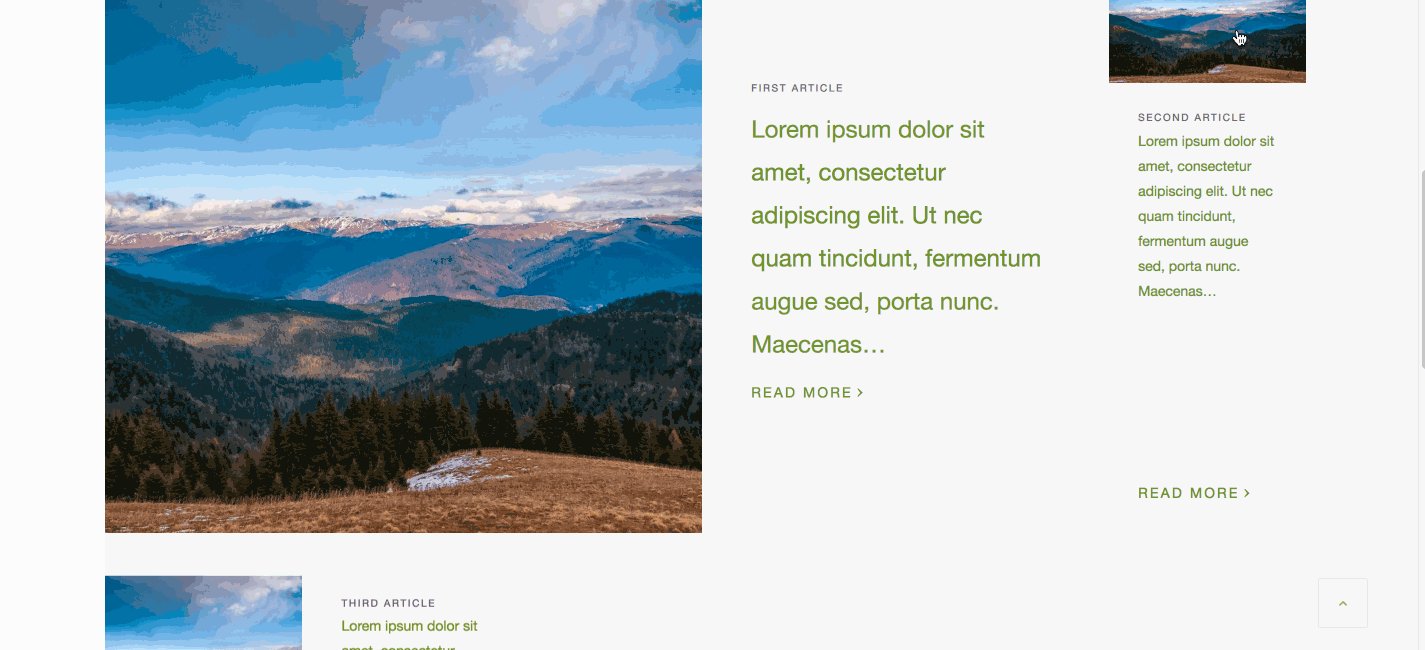
The Solution: Demo
The short clip below shows how content shows up in a modal view:

Experience Learned
In this project, in addition to reflecting on Isotopes qualities, we benefited from:
- Gaining a better understanding of how to harness Isotope and jQuery together;
- Keeping a fresh perspective on dealing with code while focusing on effective, clear, clean code.
Conclusion
When mastering popular and high-performance frameworks, it is always possible to amplify the behavior resulting from using them. In our example, we focused on opening Isotope panel content more effectively by making a popular framework deliver even better results—simply by adding several lines of code. If you’re new to Isotope or want to explore more advanced layout options, be sure to check out the official Isotope documentation for detailed examples and integration tips.
At WPRiders, we know your website isn’t just a project—it’s part of your business engine ⚙️. That’s why we offer more than just code. From thoughtful WordPress custom development to dependable monthly WordPress maintenance, we’re here to support what matters most. Whether you’re planning a new build with custom WordPress website development 🛠️, looking for a reliable WordPress consultant 🧠, need and Elementor developer,or need ongoing support through our WordPress development service, we’d love to explore how we can work together.
If that sounds like what you need, 👉 Schedule a Free Discovery Call and let’s talk about your next move. We’re always up for a good conversation.