Using Live Templates in PhpStorm, developers insert code snippets and provide values for parameters.
For quite some time, PhpStorm has been one of the leading development tools, as it allows developers to apply their ideas into code with impressive speed. Among the features that stand out, PhpStorm’s ability to navigate between files and auto-complete keywords will likely impress professional developers. Furthermore, PhpStorm is unique in that it deals exclusively with PHP, but it is also a team player because it shares the extensibility of other multi-language purposed IDEs.
We Feel the Need: the Need for Speed
We are all familiar with this scenario: jQuery library is already available on our development machine and we want to use a standard jQuery construct. Tired or under pressure, we do not remember the syntax, and the last thing in the world is to go look for it. Do you remember what you wished for? “I wish there was a simpler way to do this so I can simply insert the code and move on!” PhpStorm users rejoice! Now you can!
In this article, we describe a method to create AJAX code templates, insert each code item in your code file, and easily replace template parameters with actual values. As we looked at another code development tool, we noticed a plugin that offered such functionality, and we realized we could implement it for PhpStorm, without resorting to plugins.
You can think of it as a template library at your disposal. In addition to increased productivity, using template libraries will bring developers additional benefits:
- Sharing their template library with fellow
- Importing and start using template libraries
- Contributing to a shared template library by adding items
- Promoting company-wide coding styles
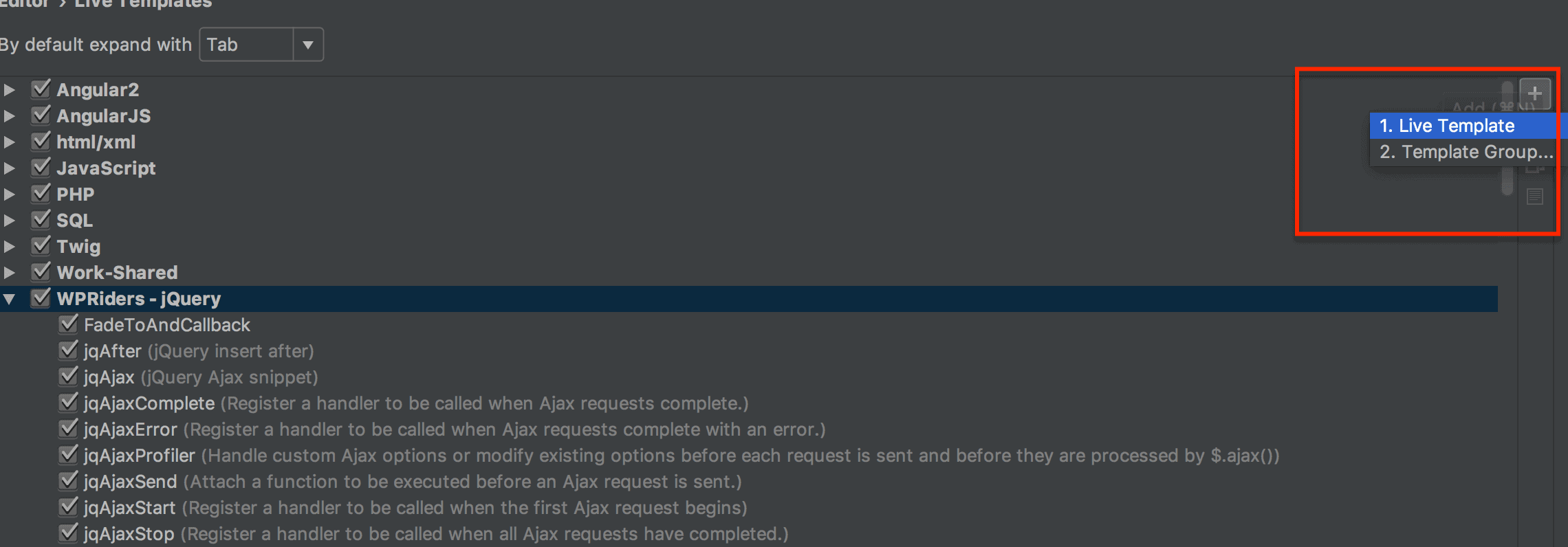
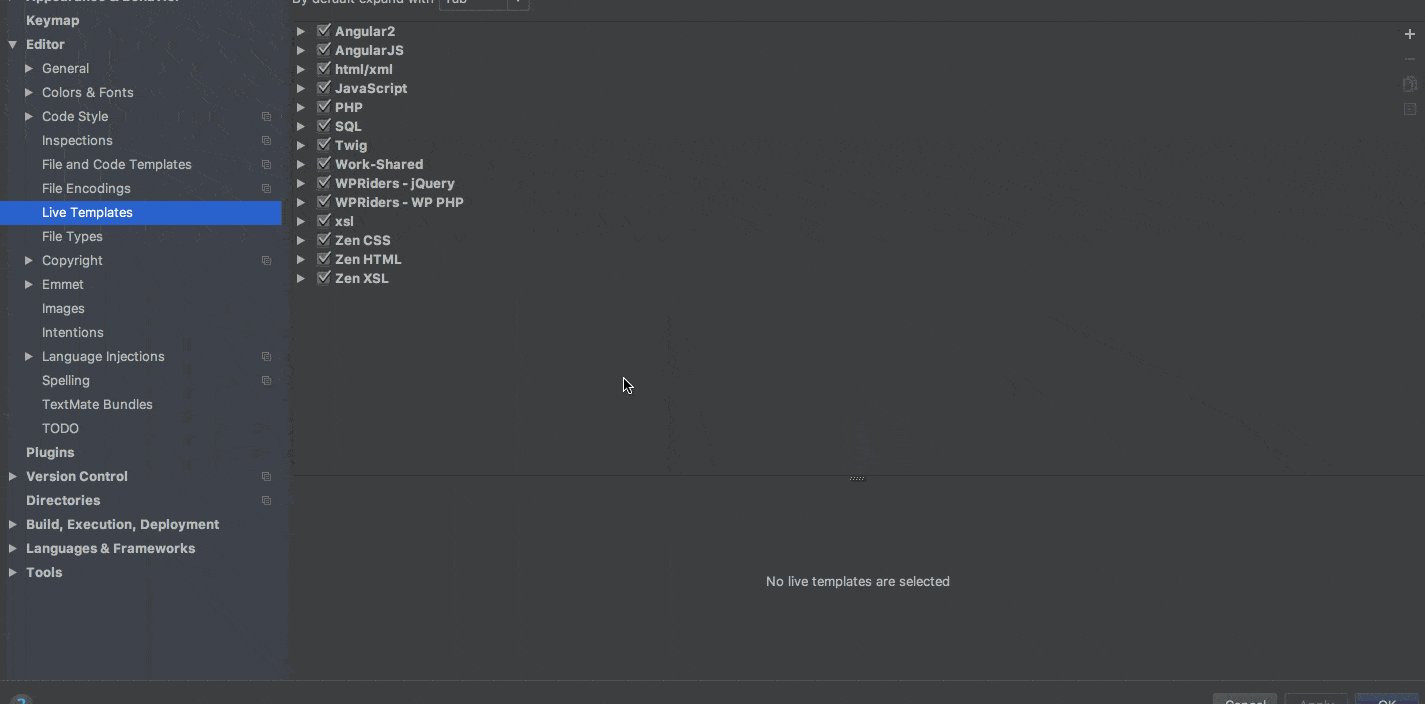
Inside PhpStorm, reside Live Templates – a collection of folders and files that assist developers in creating software components from already defined items. The template library is saved here, and it becomes readily available to use.
Adding Template Snippet
In our example, we have created a library we intend to have available only when working on a .js file.

By default, a template placed in Live Templates is available in any file context, but we used the ability to specify which file type the library is associated with. In short, inserting a jQuery template works as follows:
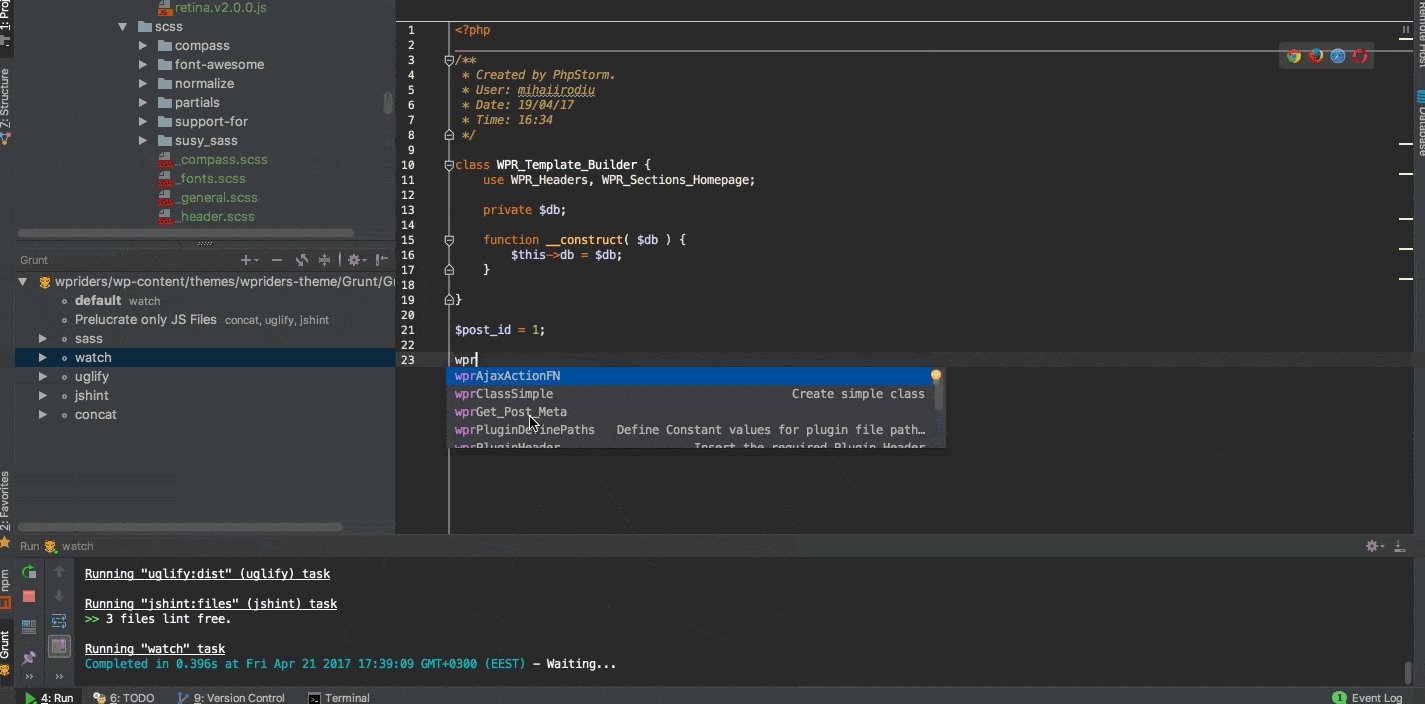
- In your .js file, as you type “jq” the list of available library snippets shows up.
- Choose the snippet of your choice, say jqAjax.
- As the snippet is inserted, the cursor is located before $METHOD$
- Type the method value, press Enter, and the cursor jumps to $URL$
- Type the url value, press Enter, and the cursor jumps to $END$ — a special placeholder indicating the end of placeholder area.
To create a placeholder, such as $METHOD$, simply place the words between a heading $ and a trailing $, avoiding any spaces. Also, you must remember the two placeholders that have a predefined used: $END$, $SELECTION$.

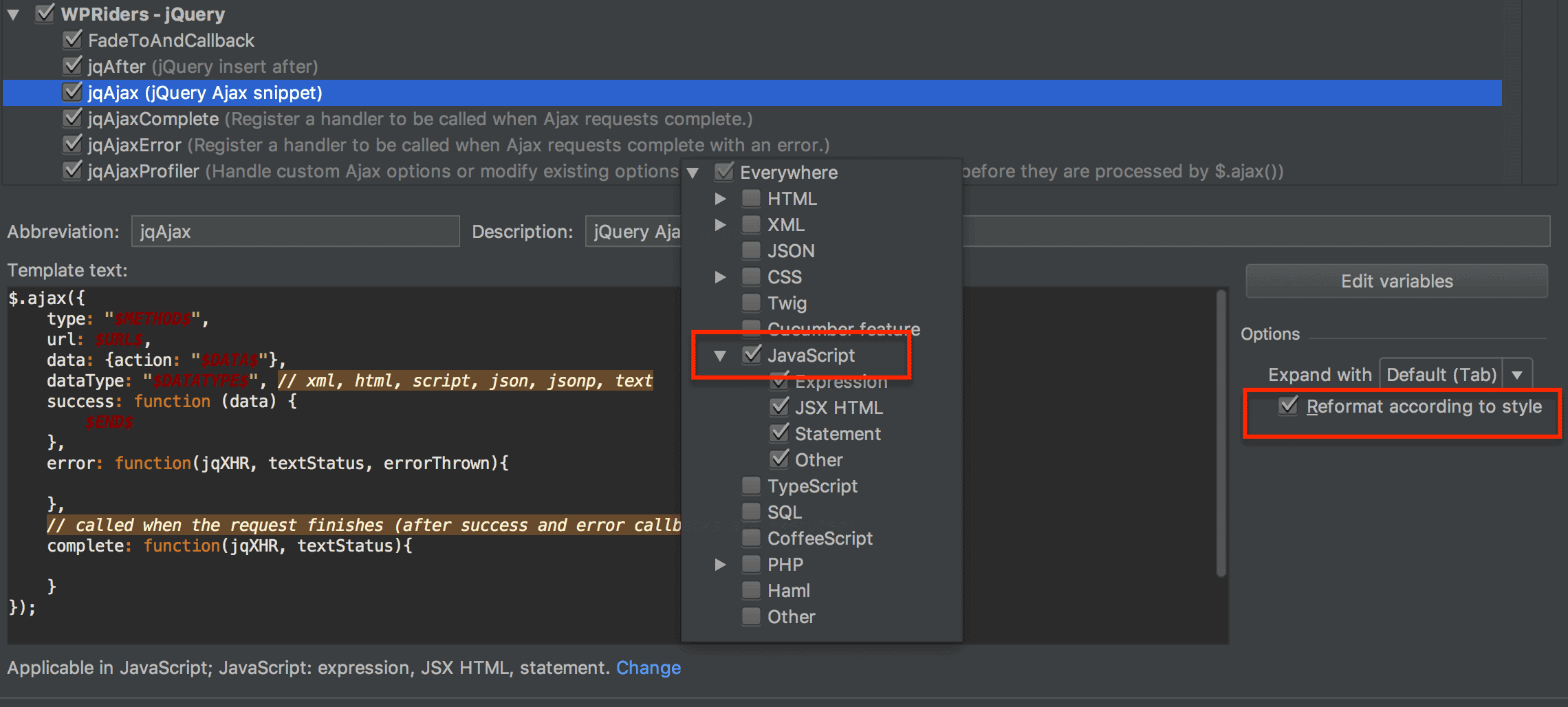
Snippet Elements
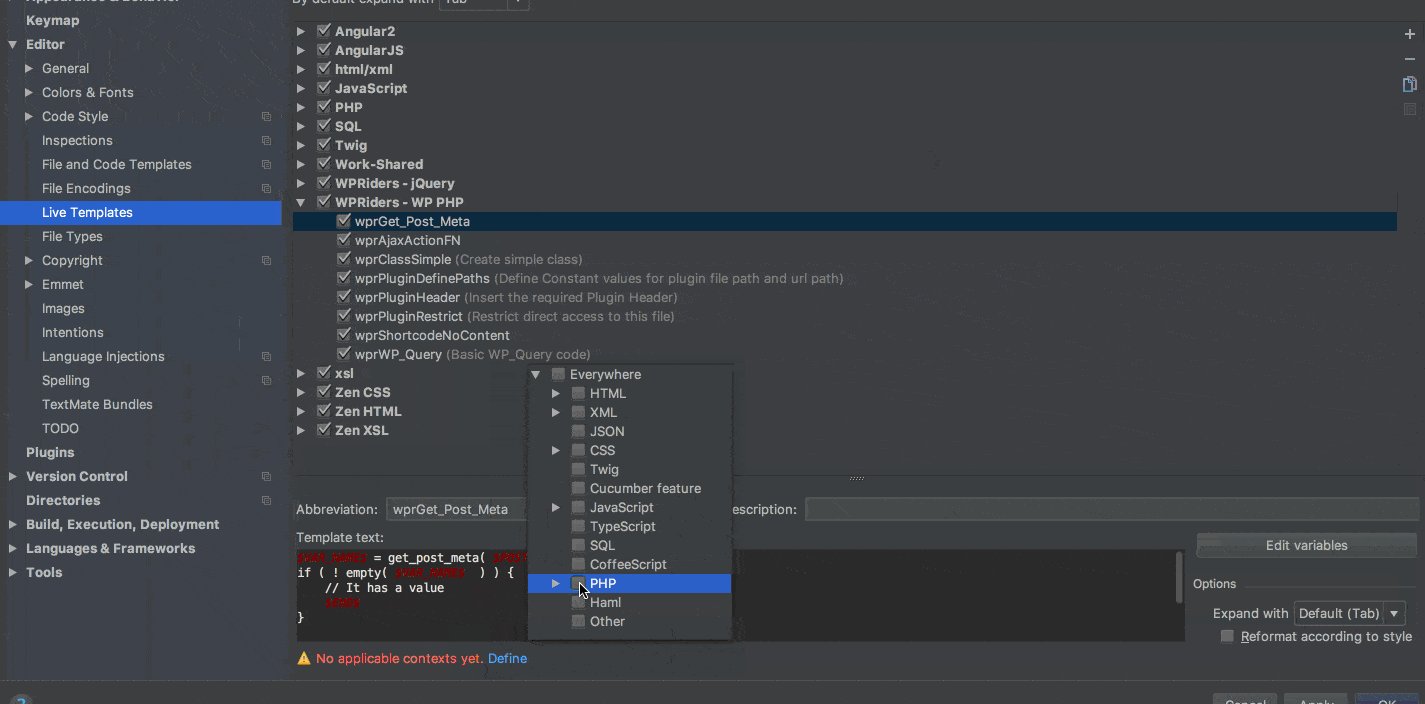
When creating a snippet and placing it in a library, you have to fill out the following elements so you can locate each snippet:
- Abbreviation – the keyword used to locate the snippet
- Description – text providing a quick and clear description of snippets role
- Template text – the area used to type the snippet content
- Change – press it to select which file types the snippet is associated with
We have found it useful to provide a prefix to your snippet for a fast and easy identification.
Sharing Live Templates
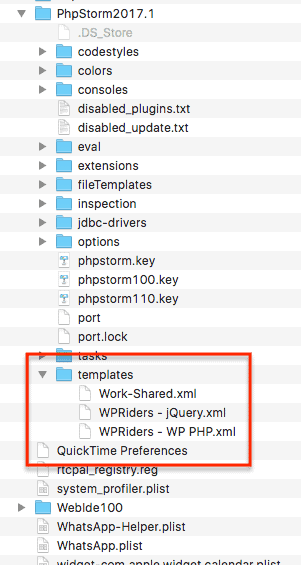
To share a specific group of Live Templates, you will use an XML file that PHPStorm will generate when you create new Live Template Group. On OS X El Capitan, the XML files are located at /Users/<your user>/Library/Preferences/PhpStorm<version_number>/templates

The video clip below shows how you can use code snippets.

We are sharing with you our jQuery Live Templates. Let us know if you find them helpful: https://github.com/WPRiders/PhpStorm_Live_Templates
At WPRiders, we know your website isn’t just a project—it’s part of your business engine ⚙️. That’s why we offer more than just code. From thoughtful WordPress custom development to dependable monthly WordPress maintenance, we’re here to support what matters most. Whether you’re planning a new build with custom WordPress website development 🛠️, looking for a reliable WordPress consultant 🧠, need and Elementor developer,or need ongoing support through our WordPress development service, we’d love to explore how we can work together.
If that sounds like what you need, 👉 Schedule a Free Discovery Call and let’s talk about your next move. We’re always up for a good conversation.