We’ve All Been There… Even You
I don’t know about you, but I was really excited about my first job. It was the end of my freshman year in college, and I wanted to find summer work. That’s why I started job hunting early. And if there’s one thing I learned, it’s that finding a job you actually like isn’t easy. That experience stuck with me, and it’s part of what sparked my interest in figuring out how to launch a job website using WordPress to make that process better for others.
I spent countless hours jumping from website to website until I saw an ad that took me to the best job board I’ve seen so far. So what was so different about this job board website?
What made it stand out from the crowd?
Can’t think of an answer?
Then I’m not going to leave you hanging! This website was the best because it had the right people on it. And I’m talking here about employers and candidates.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2024/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-1.png)
One of the reasons employers were attracted to the website was because it featured top-tier candidates. And the candidates? They came because it offered the best job opportunities. But that raises the real question—how does a site manage to attract both high-quality job offers and the best candidates? Understanding how to launch a job website using WordPress the right way is a big part of that answer.
Let’s look at some of the most popular job boards (like monster.com for example) and browse through them a bit. What attractive key features can you see? Note them down and let’s compare our thoughts.
Are you all done completing?
Now let me tell you what elements I think attracted you to these job boards.
First things first, the websites look aesthetically pleasing. Nobody wants to click on a website that looks like a relic from the early 2000s. But that’s just one thing on the list. After all, a website that looks pretty but doesn’t do much isn’t going to do the trick.
The other two things that I’ve noticed are accessibility and multiple options. But what does this even mean? It means that the websites not only look good, but they work efficiently and they have plenty of options, for both candidates and employers. And if you want to have a job board website, then you have to give it these basic, yet fundamental features.
Luckily for you, you’re going to learn today how you can build your very own job board website, using only WordPress, the Neve theme, and a handful of plugins.
To be more specific, the plugins that we are going to need to create this website are:
- WooCommerce Subscriptions
- WP Job Manager
- WP Job Manager Applications
- WP Job Manager Field Editor
- WP Job Manager Resumes
- WP Job Manager WC Paid Listings
Pro Tips when Launching a Job Website Using WordPress
But before we get started with the technicalities of creating a job board website, I have some pro tips that could make ease your work:
Pro tip no. 1: go to http://inenden.com/ to get all of the plugins you need for free. You just need to register to get access to the premium version of the plugins.
Pro tip no. 2: check out our step-by-step YouTube video tutorial to see how you can create the website in real-time.
Sound too good to be true?
Well, trust me, it’s not! So let’s dive right into it!
Catering for the Job Hunters
If you’ve visited job boards recently, you’ve probably noticed that most of them are divided into two well-structured sections—one for employers and one for candidates. Before we jump into the technical side of how to launch a job website using WordPress, I want to give you a clear picture of what you can expect to build by the end of this hands-on tutorial.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2024/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-1-2.png)
The job hunters browsing the wilderness of the job market for the perfect pray will find here the following weapons that will help them in their hunting experience:
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2024/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-1-3.png)
The ‘Find Jobs’ clickable section, which offers candidates the perfect environment for their hunting expedition. This section is equipped with certain filters that will make things a lot easier for the job hunters when they visit your website.
Once a job hunter locks eyes with the prey they are interested in, they can go in for the prey. The candidates can simply click on the post, see the description of the job and they can go ahead and apply for the position by sending in their resume and adding a personalized message.
The ‘For Employees’ section is where the candidate can see their resumes, edit them or add in another resume.
For the Ones Looking for Candidates
So we have the job hunters on one end, but on the other end, we must have the employers, the ones letting the prey run around in the wilderness of the job market.
We all know that everything comes for a price, and putting your jobs out there is one of those things. This is the part where you will be able to monetize your website, fast. But, let’s take everything in order, shall we? So, the things that employers will find on your website are:
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2024/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-1-4.png)
- The main section for employers will show off three types of job listings that employers can buy. For two of these job listings employers will have to pay once, but the third option is actually a monthly subscription, which can come in handy for employers with bigger companies.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2024/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-1-5.png)
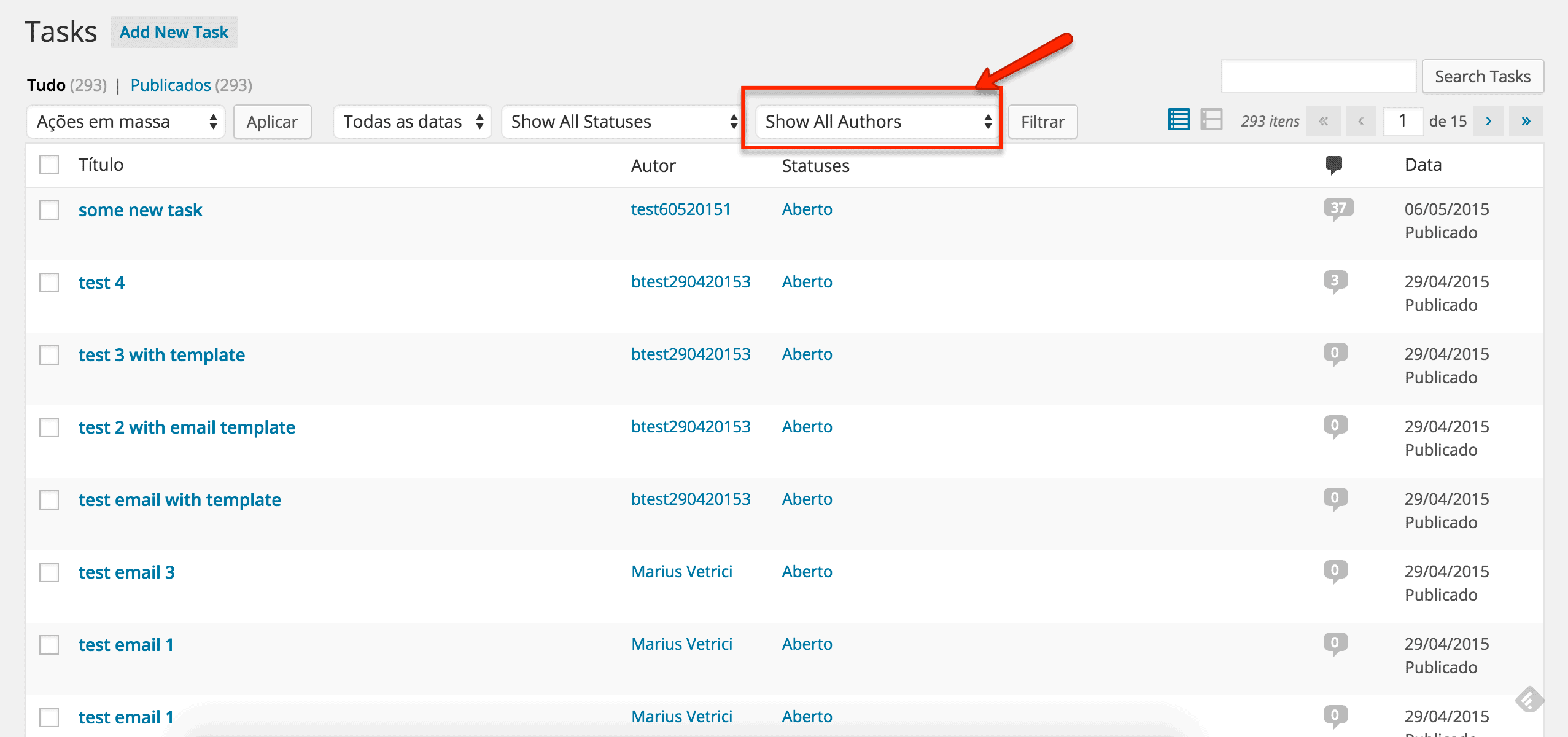
- The Job Dashboard is where employers can see all of their jobs. There they can edit the job posts, see the candidates, message them, edit the status of the candidate’s application or edit the star rating of the candidate.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2024/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-1-6.png)
- Post a Job’ feature is pretty straightforward. It’s the part of the website where employers can post the job offer that they have.
- And finally, the ‘Resume’ feature is where employers can see the resumes that candidates publicly posted
Is It Going to Float or Sink? Place Your Bets Now!
To be honest, there are a lot of job board websites out there. And from my experience, learning how to launch a job website using WordPress is just the tip of the iceberg. What really matters is what lies beneath the surface—the strategy, the structure, and the ongoing effort that aren’t visible at first glance.
So what can you find under the water’s surface?
Remember how I found my first job ever? It was through an ad. They advertised the job board on another website, which helped attract more people to it. That means that the owner of the job board didn’t only invest in the website, but also in marketing their product and in sales. Because what’s the use of a website if nobody is going to use it?
So as an experienced entrepreneur, these are my top tips that will help your job board website take off:
- Know your customers. Who are you making the product for? Is the target audience going to use the website? Here’s another tip: you can establish a buyer persona by thinking of three people that would use and benefit from your product starting the very next day. If you can come up with three people, then try modeling your buyer persona after them.
- Know your competition. Ask around about your competition, take notes on what they’re doing, and more importantly, figure out how you are different (and better!) than your competition and use that to your advantage. After all, this is a game that you’re playing to win!
Okay, are you ready to build your website? Let’s dive right into it!
Make Your Homepage Feel Like Home
The very first thing that you’ll have to do is log into your WordPress account. Easy so far, right?
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-1-1.png)
Install the Theme
Then find the Neve theme on Google (pro tip: always use https://themeisle.com/) and download it. To continue, go to the ‘Appearance’ section of your WordPress account, click on ‘Add a New Theme’ and upload the Neve theme that you just downloaded. Don’t forget to activate the theme after it was successfully uploaded and always save changes after every single change.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-2-1.png)
To make things easier for yourself, use one of the Starter Sites that the theme provides. We are going to be working with the Energy panels so in case you like how they look, search for them and import them.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-3-1.png)
Install Plugins
The next step is to install some plugins, so go to the ‘Plugin’ Section of your WordPress account and look for the WP Job Manager plugin. After you install and activate it (pro tip: always activate the plugins after you install them), run the Setup Wizard to automatically create some of the pages that you will need.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-4-1.png)
Menu Bar
One of the most important elements of any website is the menu bar. It’s the first thing users see when they land on your page, so it needs to be both clear and useful. If you’re learning how to launch a job website using WordPress, customizing your menu is a key step. To do that, head to the ‘Appearance’ section, click on ‘Menus,’ and start organizing the structure in a way that serves both employers and candidates.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-5-1.png)
Maybe you want to rename some pages, maybe to delete some, but after you’re done, add the ‘Jobs’ and ‘Services’ pages to your menu, customize them if you want to (in this case Jobs→ Find Jobs and Services→ For employers) and finally, you can add the ‘Job Dashboard’ and the ‘Post a New Job’ pages as submenu options for the ‘For Employers’ page.
Side note, in case the options don’t appear like in the picture above, then you haven’t run the WP Job Manager plugin correctly and you will have to redo the process.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-6-1.png)
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-7-1.png)
Appearance Is Important When Launching a Job Website Using WordPress
To customize the appearance of the home page, go to Pages → Homepage → Edit and change the front page so it represents your brand and your business!
Giving Job Hunters the Tools They Need
To build the pages for our candidates, you will need to start by uploading two plugins: WP Job Manager Applications and the WPJob Manager Resumes (don’t forget to activate them and run the Setup Wizard).
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-8-1.png)
From the plugin’s page setup you can now edit or add pages related to the resume sections that you will have on the website and after you modify the pages that are off-brand, you will have to add them to the menu by following the steps that have been previously discussed.
Building the Right Pages for the Employers
Make Money by Making 3 Job Packages
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-9-1.png)
Here comes the interesting part! If you’re serious about how to launch a job website using WordPress, then learning how to monetize it is essential. To get started, install WooCommerce and run the Setup Wizard. Once that’s complete, configure your payment method by going to WooCommerce in your Dashboard → Payments → Enable Direct Bank Transfer → Save Changes. (And yes, don’t forget to save changes after every step!)
In order to link your Woocommerce account to your website and make successful payments, you will need to upload the WP Job Manager WC Paid Listings and Woocommerce Subscriptions plugins.
After the plugins have been secured, it’s time for you to make three job packages for the employers, one of which will be a subscription. The subscription is the most profitable because it gets you continuous revenue from your website.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-10-1.png)
To create your pay once packages, go to the Woocommerce section → Products → Add new product →Product data → Job Package (add price and description to your new job package).
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-11-1.png)
When adding a job package that is actually a subscription, the only things that you need to change are the Product data, which will be Job Package Subscription, and the Subscription Type, which should be the second option.
Now that you have your packages, you should customize the page ‘For Employers,’ so that it shows all of the job packages you’ve just created. How can you do so?
Go to your website → For Employers → Edit Page.
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-12-1.png)
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-13-1.png)
After you start customizing your page, you can click on the title of any job package → press the plus sign in the left upper corner → choose ‘Featured Products’ → add the product that fits the title → customize the page further.
Make Posting a Job More Efficient
This section of your website already has the basics it needs. But that doesn’t mean we can’t spice up things a bit. Maybe the employer’s job requires travel, or maybe the employer wants to know how many years of experience the candidates have. So, how can you add additional fields to the ‘Post a Job’ section?
![How to Launch a Job Website Using WordPress [Complete Guide] How to Launch a Job Website Using WordPress [Complete Guide] - WPRiders Article](https://wpriders.com/wp-content/uploads/2020/09/Launch-a-Job-Board-or-Job-Website-Using-WP-Job-Manager-Neve-Theme-and-WordPress-Part-2-14-1.png)
We start with a new plugin. Upload WP Job Manager Field Editor → Job Listings → Job Fields → Add a new job field. Once you reach this part, you can start completing the sections accordingly.
Case Studies
For your inspiration, here are several job board case studies that you can learn from.
Agrarjobs
- Has Swiss-based job ads
- Candidates can post job ads
- The search engine has been adjusted to include swiss cantons
Caregivercareers.com
- The jobs posted are tailored for specific zip codes
- The jobs are valid for specific zip codes
- There is one new job ad for every location
- The job ads are subscription-based
- Has an applicant tracking system where applicants can track their application
Jobaltor
- Here HR specialists can create professional resumes
- It’s a two-sided marketplace
- Candidates can look for specialists in their area
- The job submission forms have been repurposed and used as specialist submission forms
- Profiles are listed on the page
These are the basic steps you need to follow when learning how to launch a job website using WordPress. Of course, there’s much more to explore, and we’ve covered all the details in the instructional video below. Make sure to check it out for a complete walkthrough.
If you need a helping hand with launching or customizing your Job Board, we are here to help.