Ever needed to limit the number of entries in a Gravity Form? Like, for booking a given number of places in one shot/submission or buying 3 tickets for an event, etc.
Here’s an example:
- I have a 10 places event
- Someone comes to the website and buys 3 tickets (in 1 submission)
- Another one buys 6 tickets
- And the last person buys 1 ticket (the last one)
- The form automatically closes

I wrote a small WordPress plugin that does just that:
- takes an input field, let’s call it number of places
- sums all the values from all form entries from the number of places field
- if the sum of number of places equals the total number of available places, the the form stops taking more entries.
To use this plugin you have to:
- Install the plugin from here https://wordpress.org/plugins/gravity-forms-entries-inventory-management/
- Create a new Gravity Form
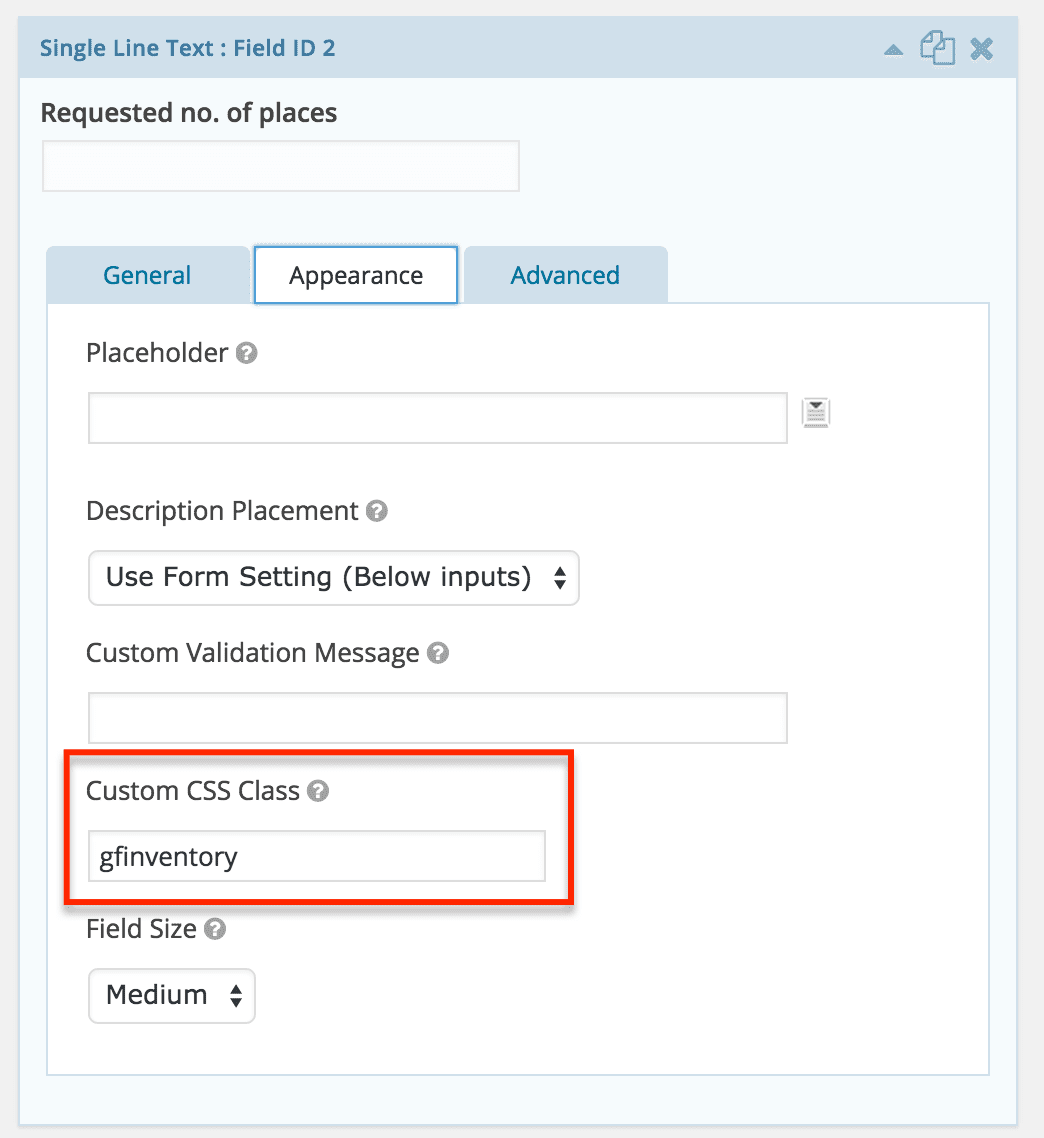
- Add a new input field on the form
- Go to the Field Appearance tab and add ‘gfinventory’ (without single quotes) to the Custom Css Class field. Save the form.

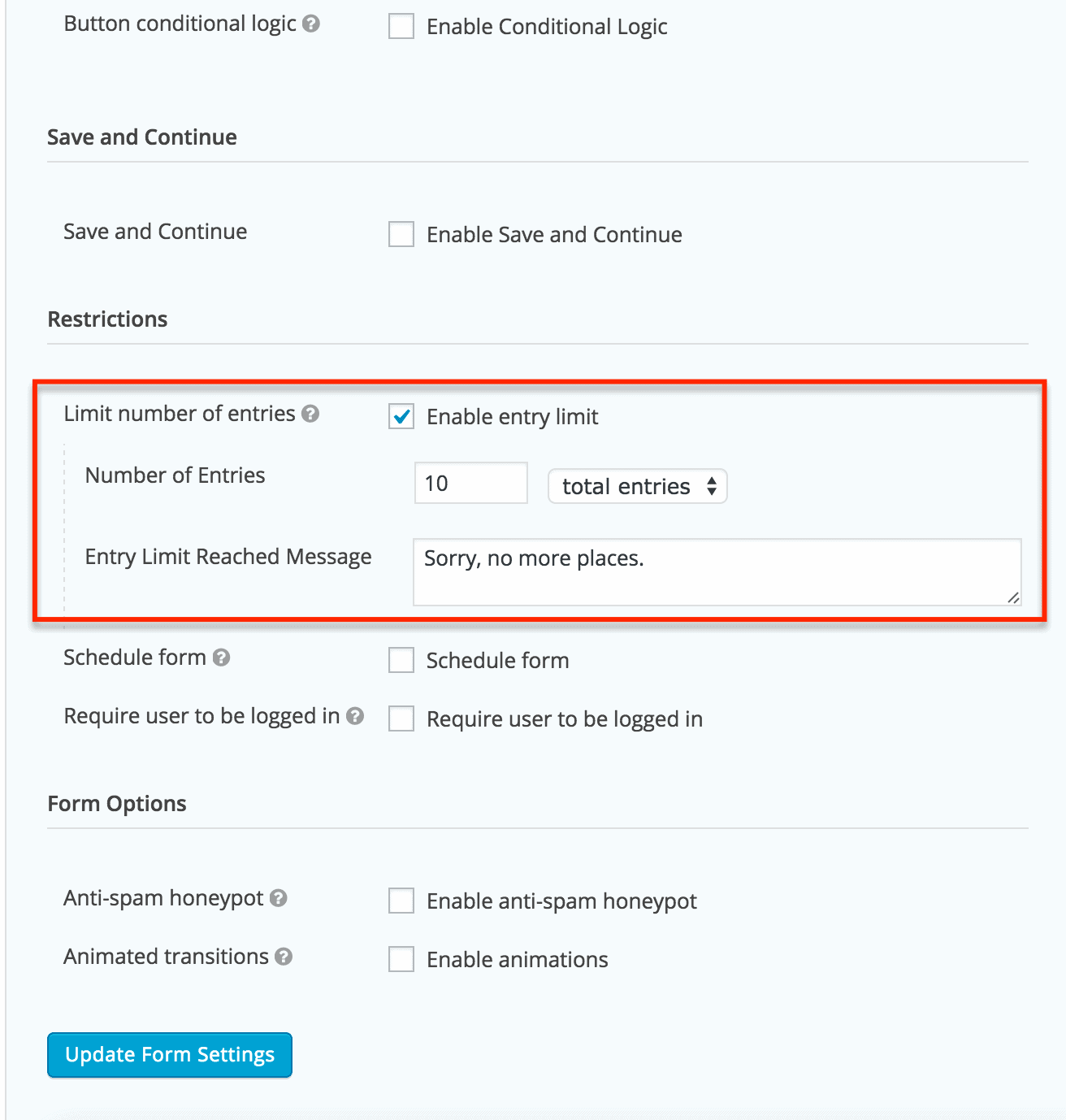
- Go to Form Settings (NOT Global Gravity Form Settings) and
- Check “Enable entry limit”
- Set your limit for this form in “Number of Entries” field
- Set yor message in “Entry Limit Reached Message” field
- Save settings

As a bonus for Gravity Forms Entries
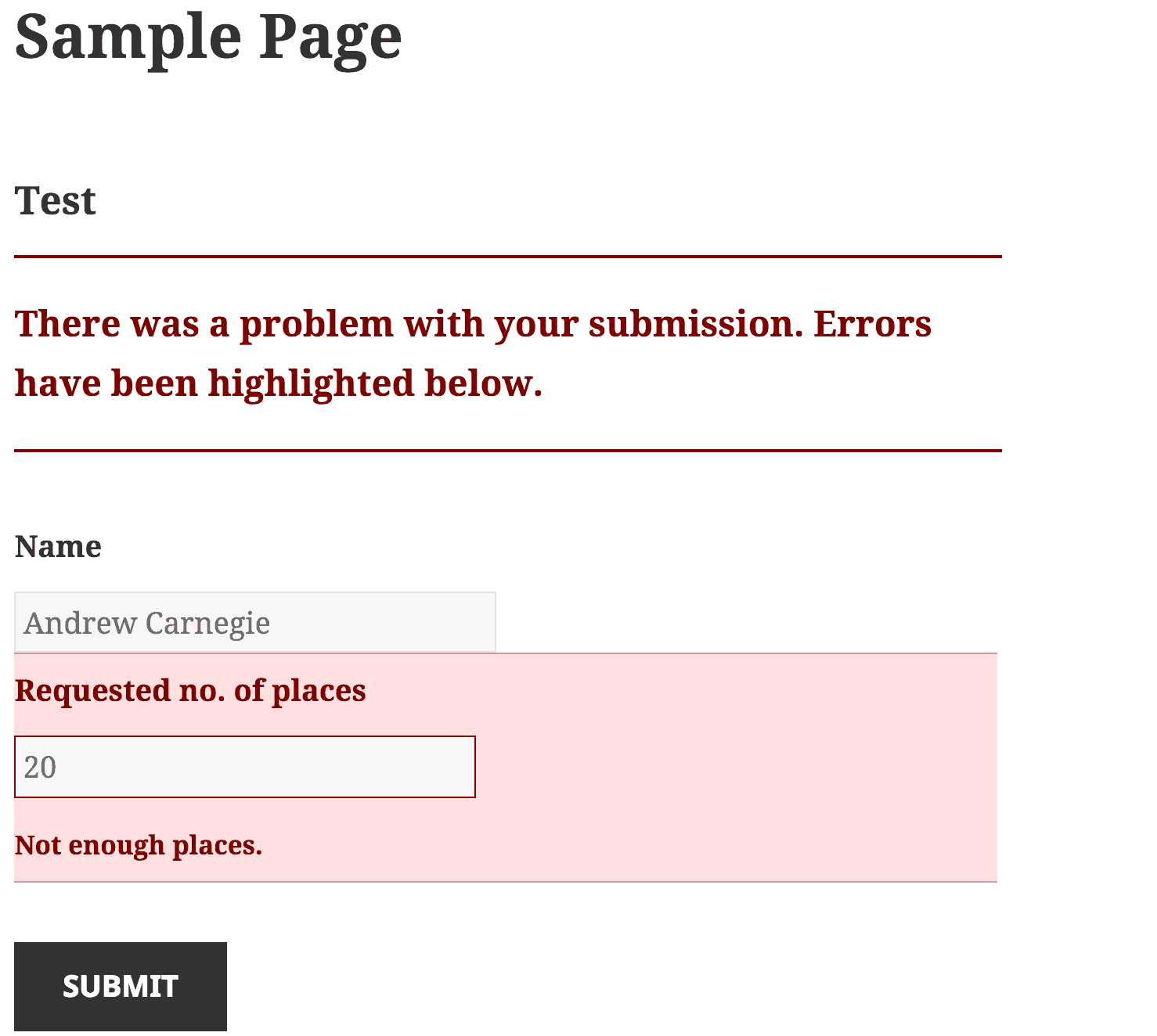
The plugin will also check if the current input value in a form is not greater than the remaining number of places:

Enjoy.
Finally
At WPRiders, we know your website isn’t just a project—it’s part of your business engine ⚙️. That’s why we offer more than just code. From thoughtful WordPress custom development to dependable monthly WordPress maintenance, we’re here to support what matters most. Whether you’re planning a new build with custom WordPress website development 🛠️, looking for a reliable WordPress consultant 🧠, need and Elementor developer,or need ongoing support through our WordPress development service, we’d love to explore how we can work together.
If that sounds like what you need, 👉 Schedule a Free Discovery Call and let’s talk about your next move. We’re always up for a good conversation.