Have you ever needed to create a dialog for adding shortcodes with parameters in a user friendly way?
We created a TinyMCE interface that inserts a shortcode and its arguments via a modal window, helping authors become productive and prevent any errors.
Content developers using WordPress frequently enhance the TinyMCE editor with plugins that generate pieces of content. When WordPress renders the content of a post or page, any shortcode and its arguments in the source code is replaced with the intended content. Behind any shortcode, there is a plugin whose job is to gather information from parameters and adapt the generated output.
To indicate where an editing plugin will generate its magic, authors have to remember the shortcode that will trigger the content. Unless the code is trivial, the shortcode offers arguments and values. While shortcodes give authors a quick way of inserting complex html code, the drawback is having to remember the name of the shortcode and its parameters. In this article, we present a solution for content components that makes it much easier for authors to include a specific shortcode.
Slider Shortcode: Understanding Key Parameters
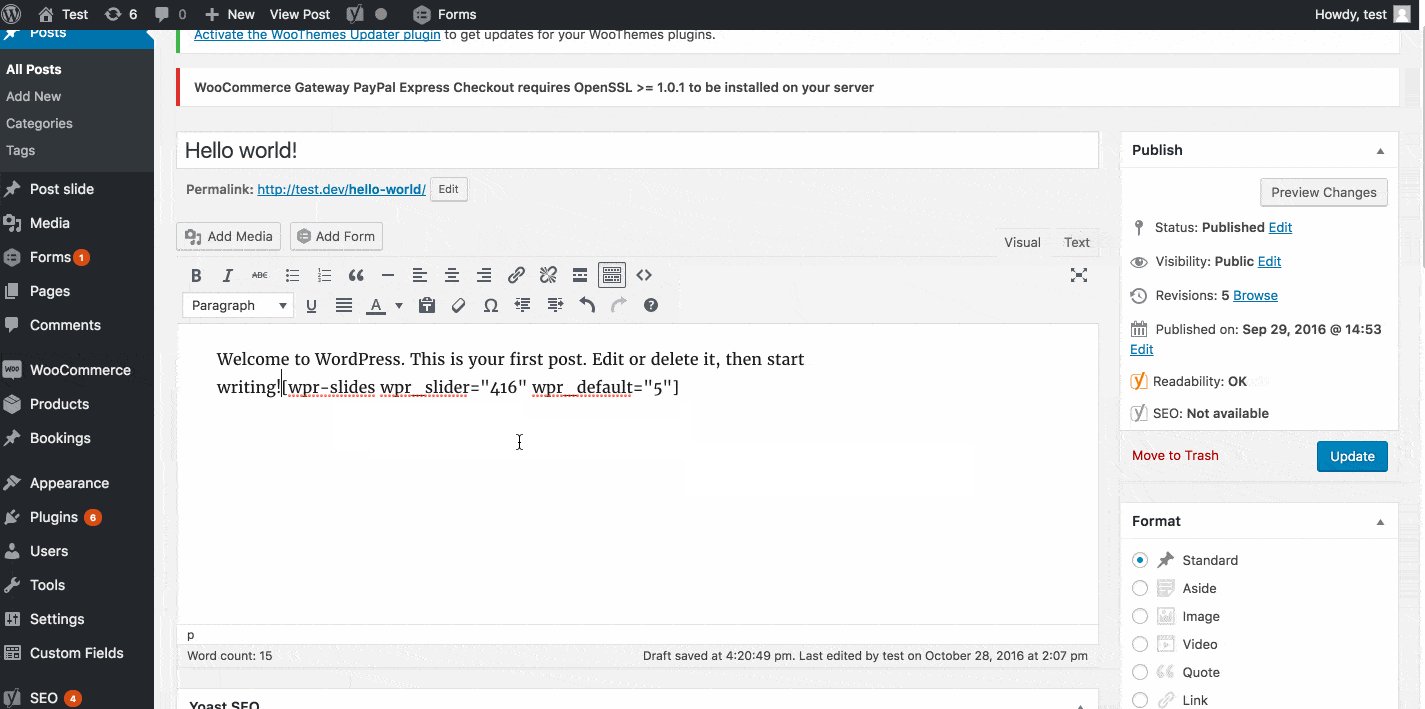
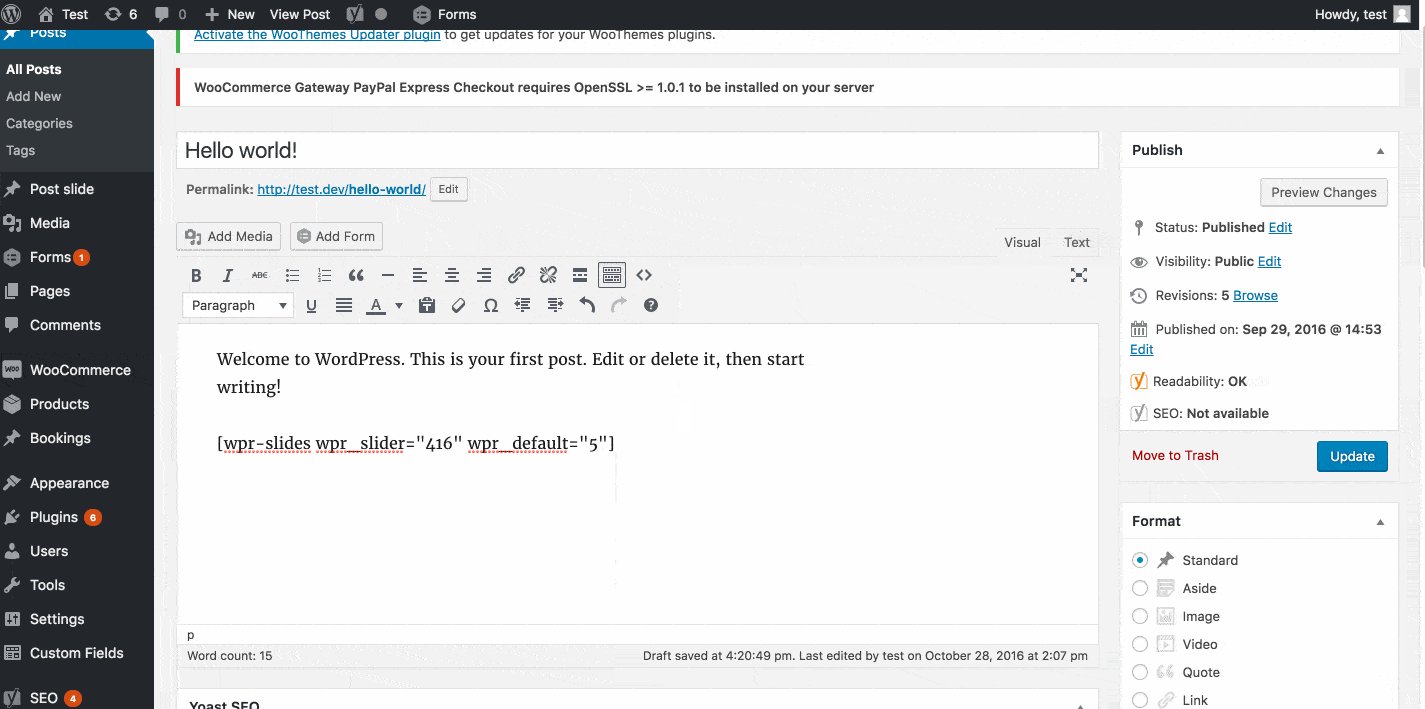
One of our customers wanted to include image sliders in a site’s posts and pages. We recognized the benefits of providing a shortcode, so we developed the plugin that generated the slider. For example, authors would have to type the following shortcode:
[wpr-slides wpr_slider=”416” wpr_default=”5”]
The wpr-slides is the shortcode name, while wpr_slider and wpr_default are parameters indicating the identifier of the slider set and number of images to show, respectively. The plugin works wonderfully, rendering code that slides the images in the selected set.
This is great, but how about making it even easier to use?
Adding User Interface Components
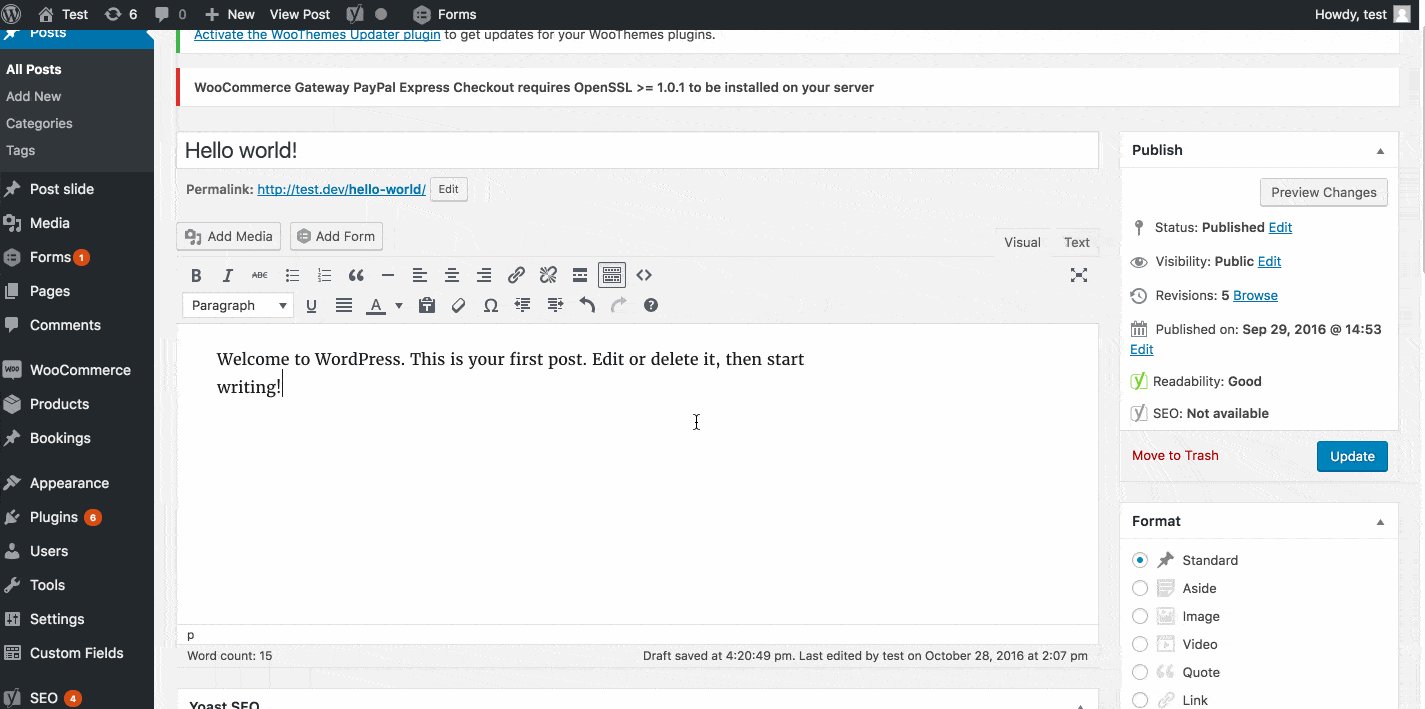
TinyMCE is a powerful editor, providing text formatting icons and buttons. Furthermore, developers can extend the functionality of this editor by using its hooks to add callable functions which either add toolbar buttons or render content. Our plugin provides the following:
- An additional button in TinyMCE’s toolbar – place the cursor where the slider shortcode will appear, then click the slider button.
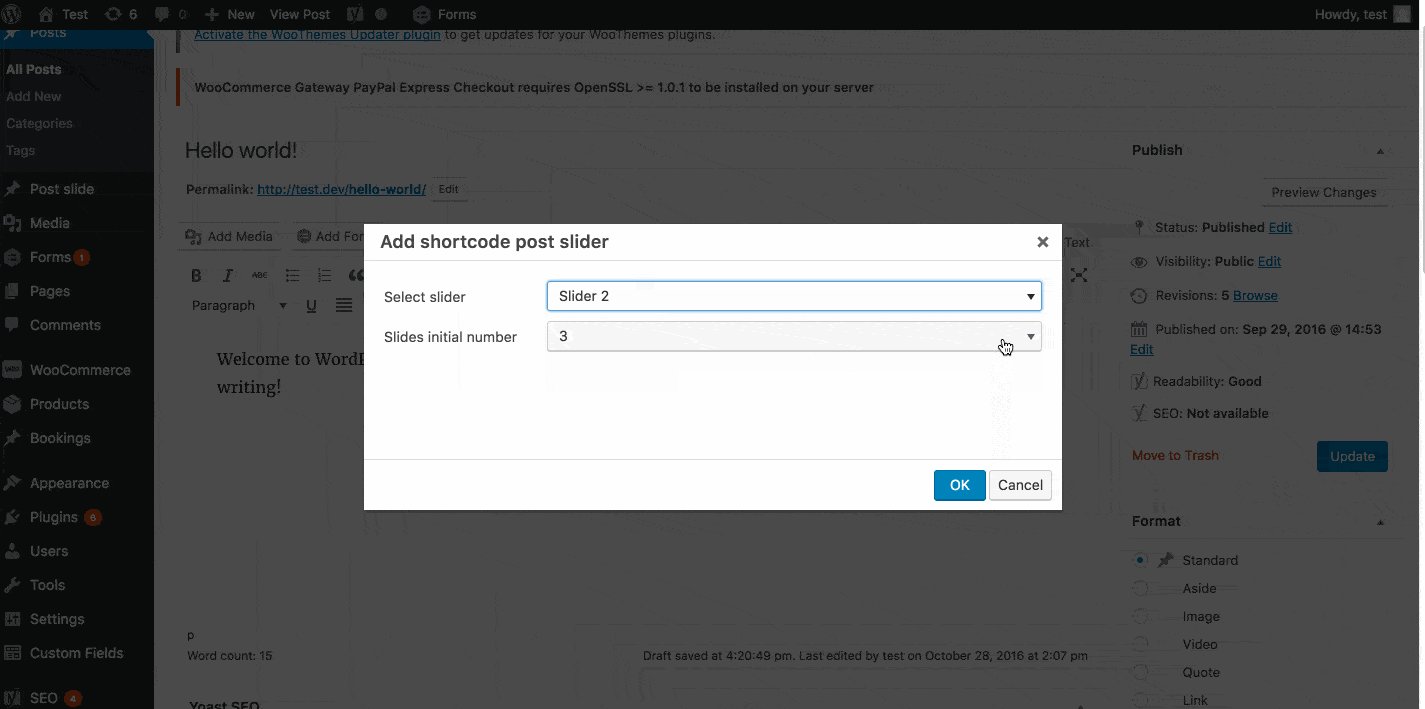
- A model dialog with two dropdows – one contains a list of slides already defined, the other a list of default number of images.
After clicking the interface button, the dialog appears. After selecting the slider in the dropdown, choose the number of images to show in the slider. Click OK in the dialog, and a nicely formatted wpr-slides shortcode is inserted. Save the post or page, view it, and call is “job done.”
Here is a short movie of how it works:

Benefits of Adding Shortcode Parameters
Two prominent benefits of using this approach to inserting shortcodes are worth mentioning:
- Reduce your cognitive load – content authors no longer need to memorize the name of the shortcode and its arguments.
- Be more productive – no longer would authors need to remember the slider identifier or the maximum number of images allowed, as these options are included in the dialog design.
Additionally, authors can easily move the code manually, allowing freely editable content and design.
Plugin Code
Following we include the complete plugin source code. Before inspecting it, it is worth mentioning the strategy behind it. You will recognize the use of hooks into the TinyMCE’s editor to specify the addition of a standard button, and designing the dialog responsible for selecting the information to include.
To view the code plugin code, visit:
https://github.com/ovidiuirodiu/CPT-smart-slider-scroll/blob/master/wpr-cpt-smart-scroll.php
At WPRiders, we know your website isn’t just a project—it’s part of your business engine ⚙️. That’s why we offer more than just code. From thoughtful WordPress custom development to dependable monthly WordPress maintenance, we’re here to support what matters most. Whether you’re planning a new build with custom WordPress website development 🛠️, looking for a reliable WordPress consultant 🧠, need and Elementor developer,or need ongoing support through our WordPress development service, we’d love to explore how we can work together.
If that sounds like what you need, 👉 Schedule a Free Discovery Call and let’s talk about your next move. We’re always up for a good conversation.